To create a blog:
- Click on Create.
- Select Blog Page under Create New Page.
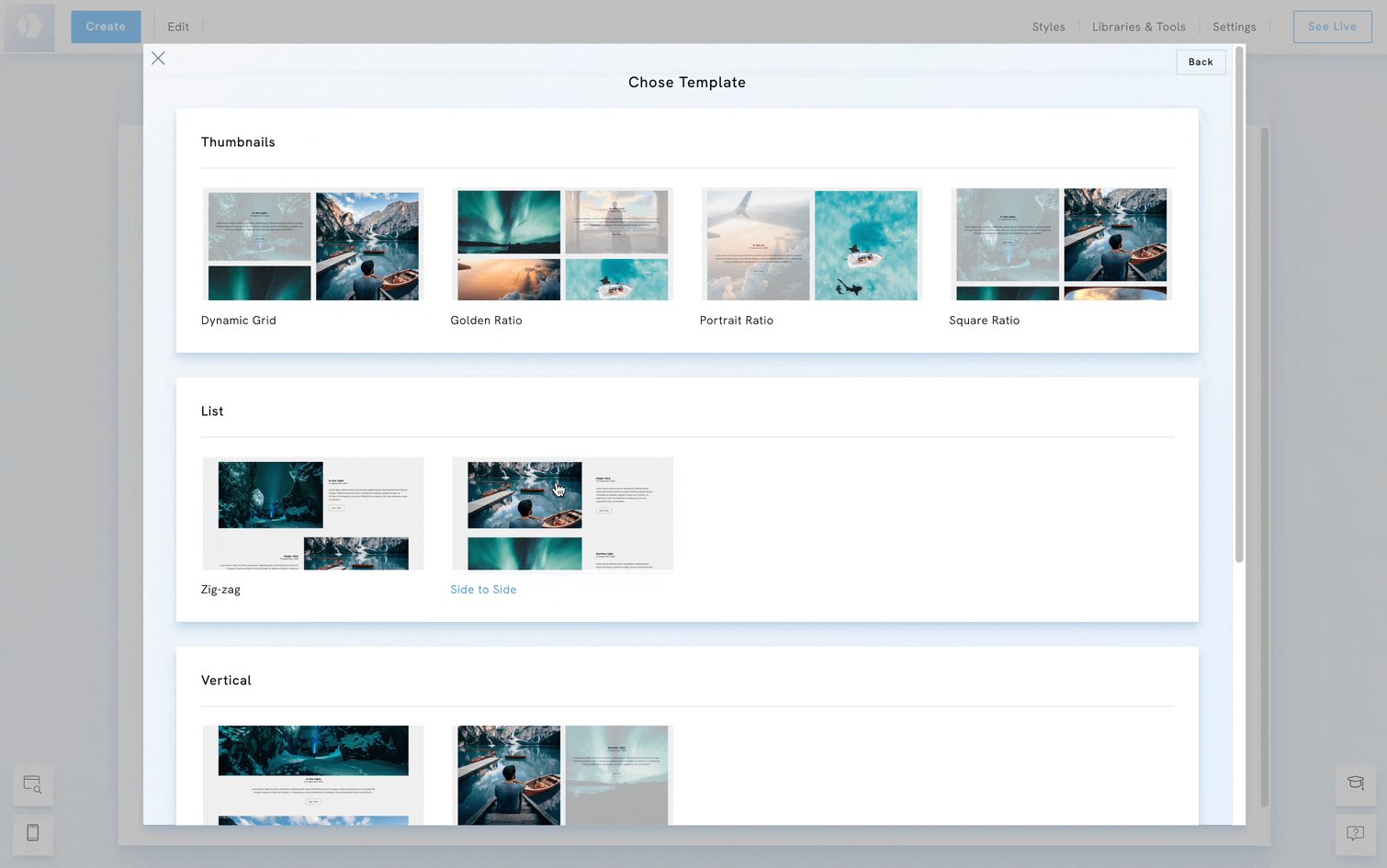
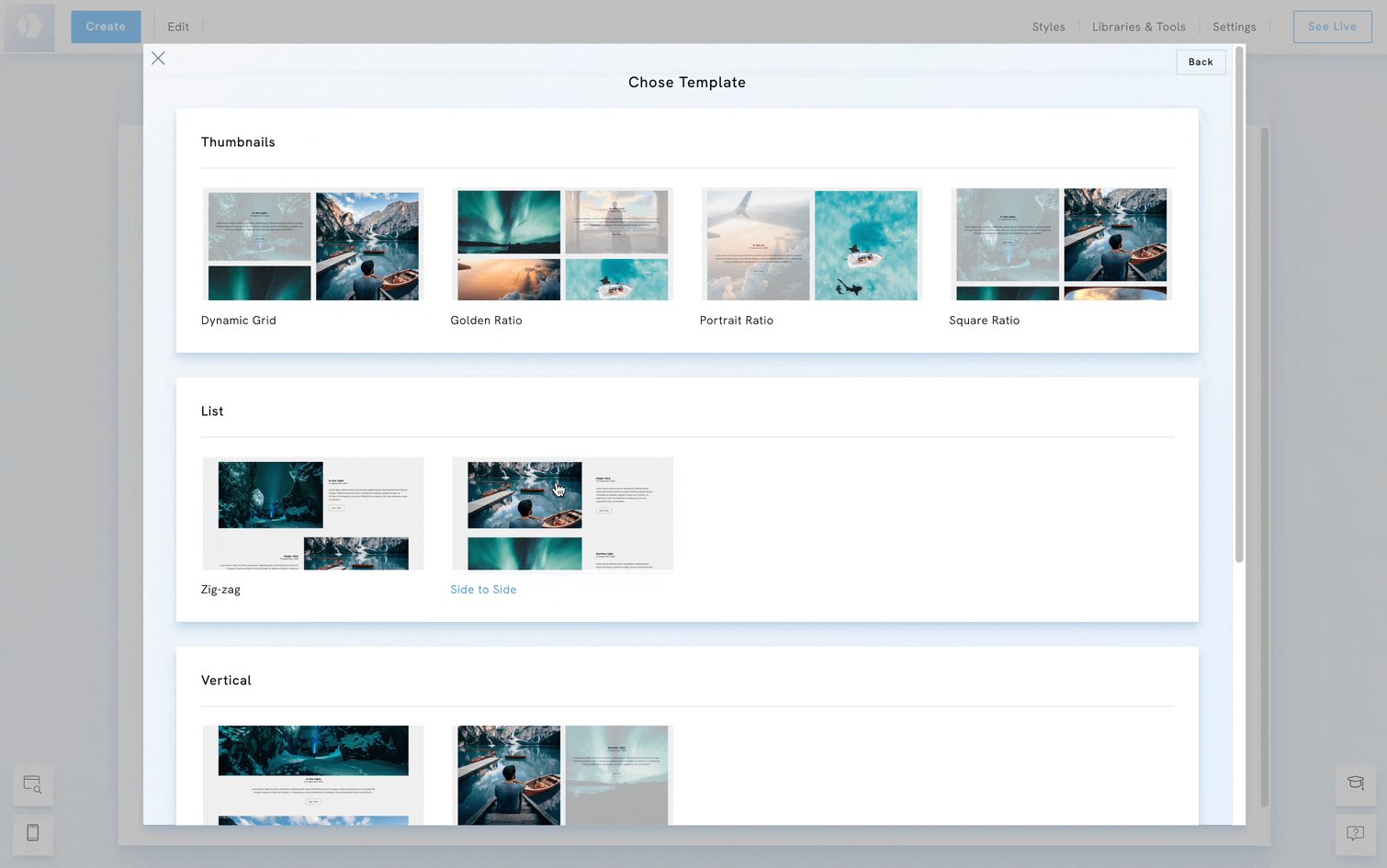
- Pick a template.
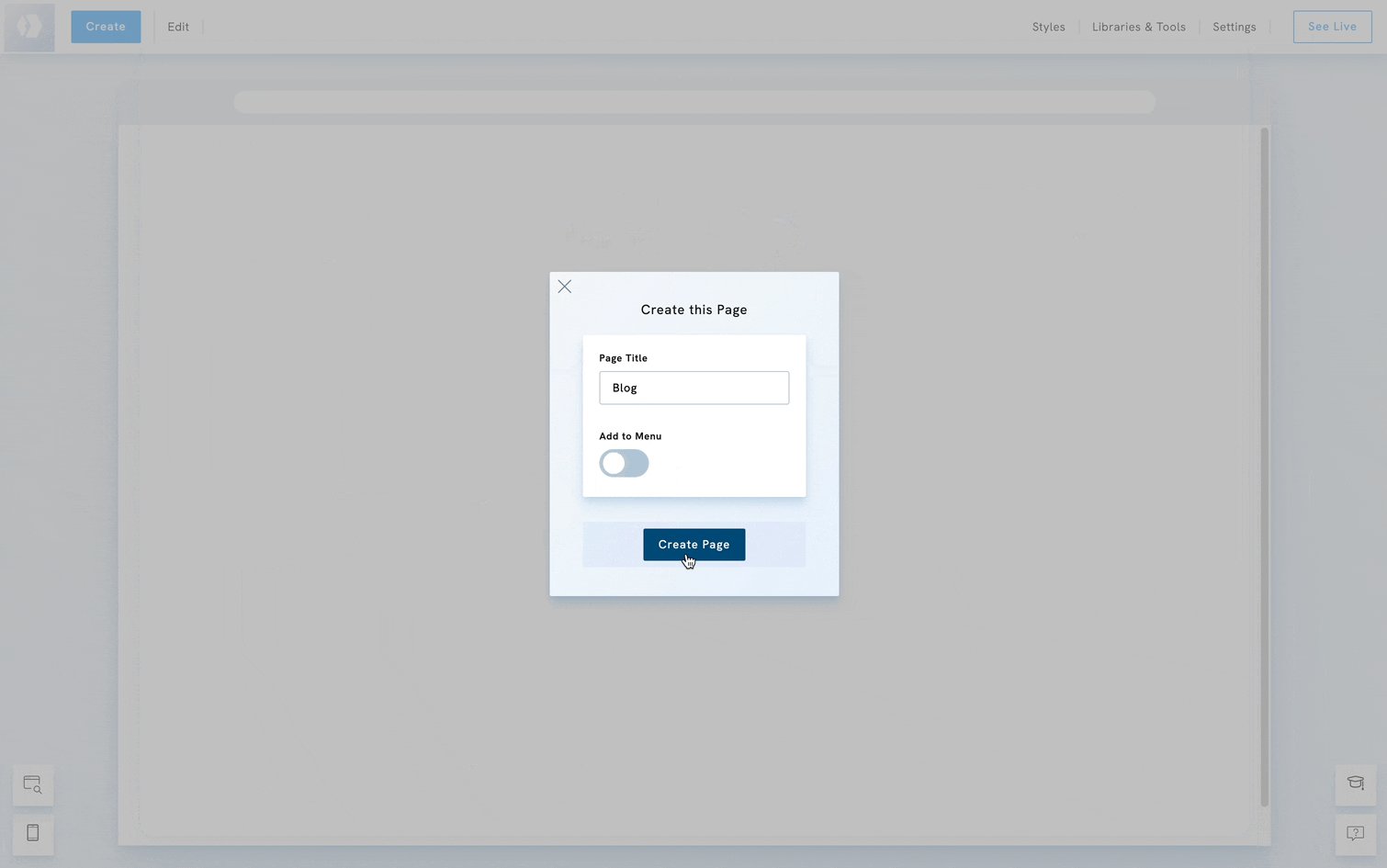
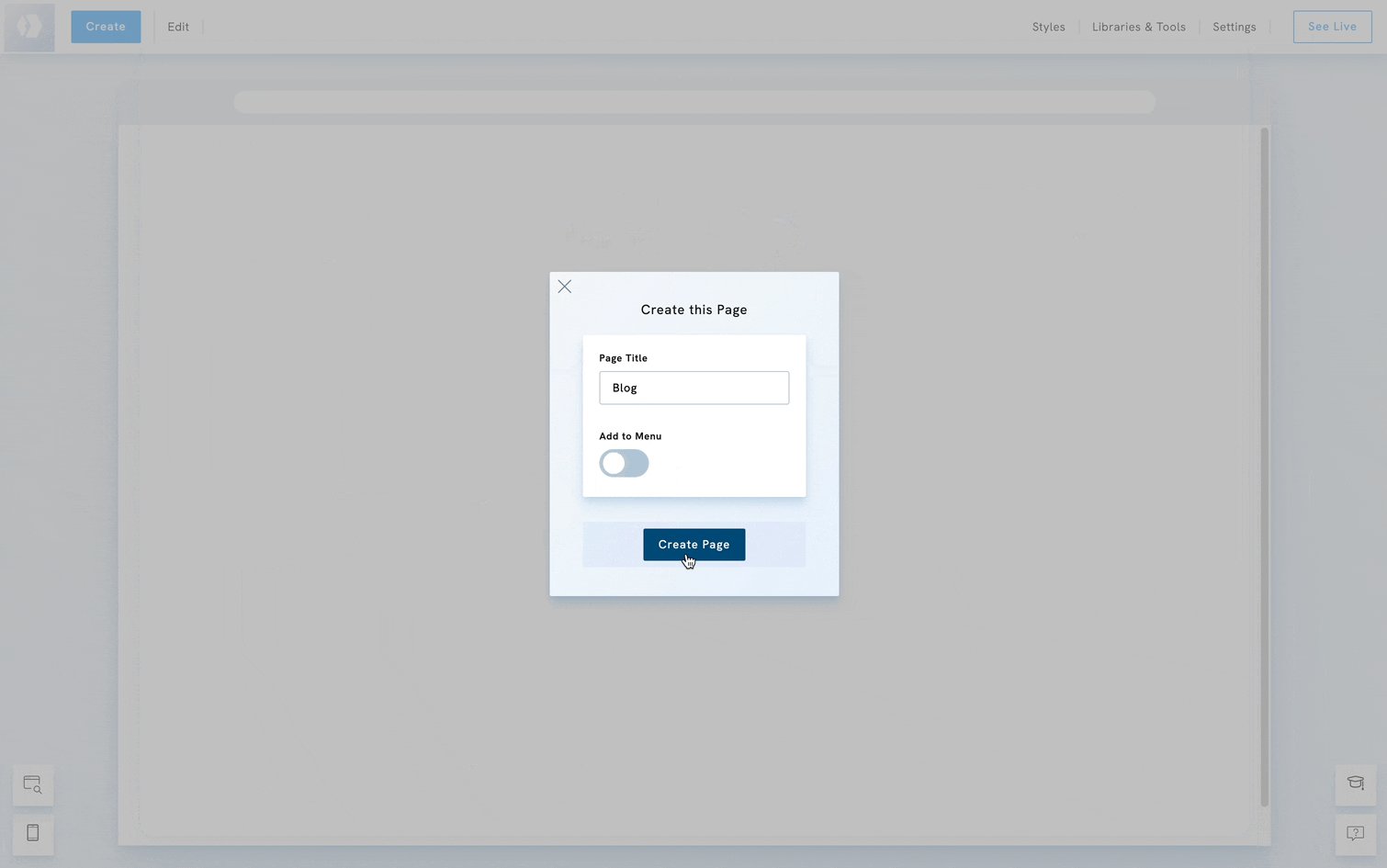
- Input a Blog Title.
- Click Create Blog to confirm.
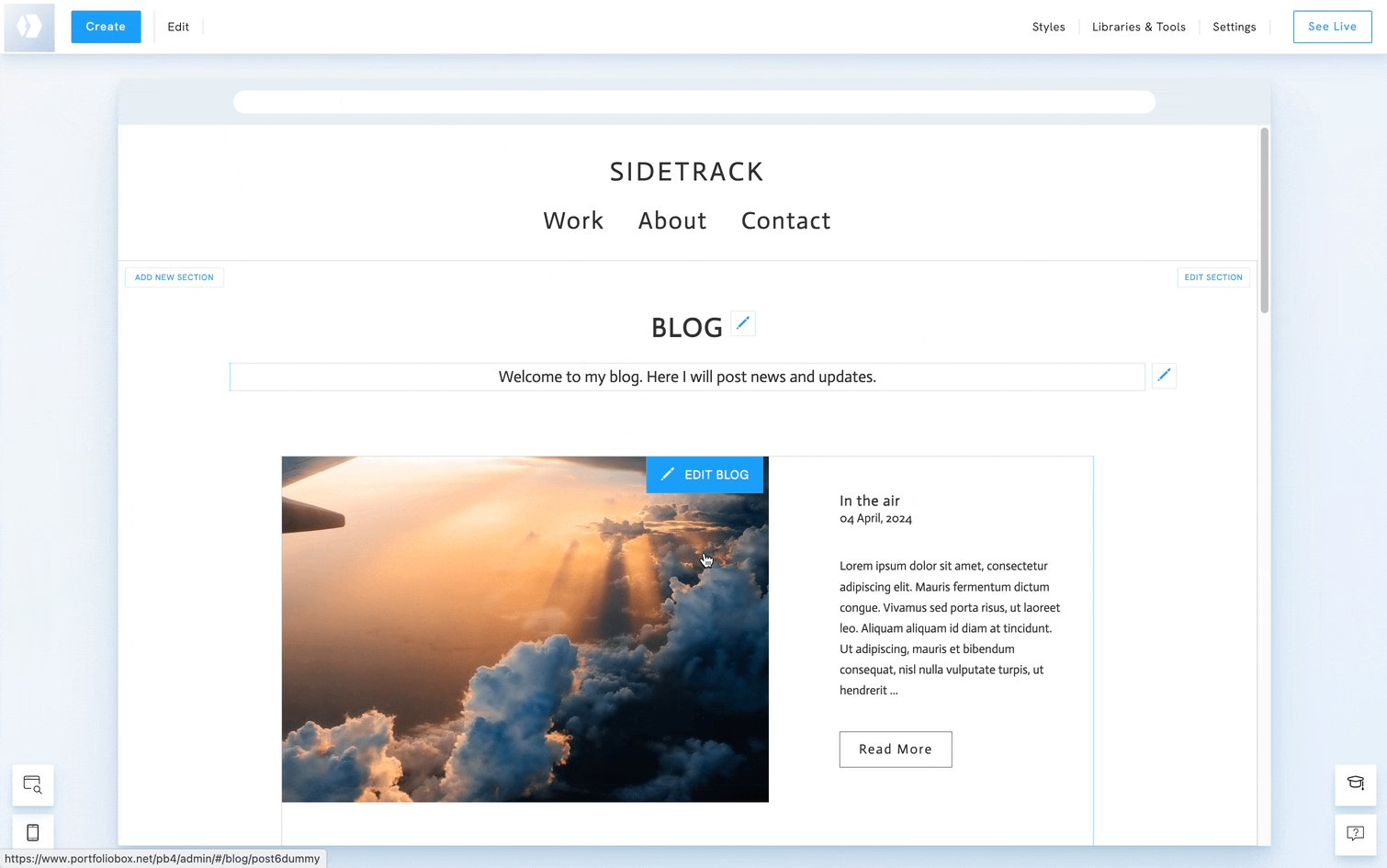
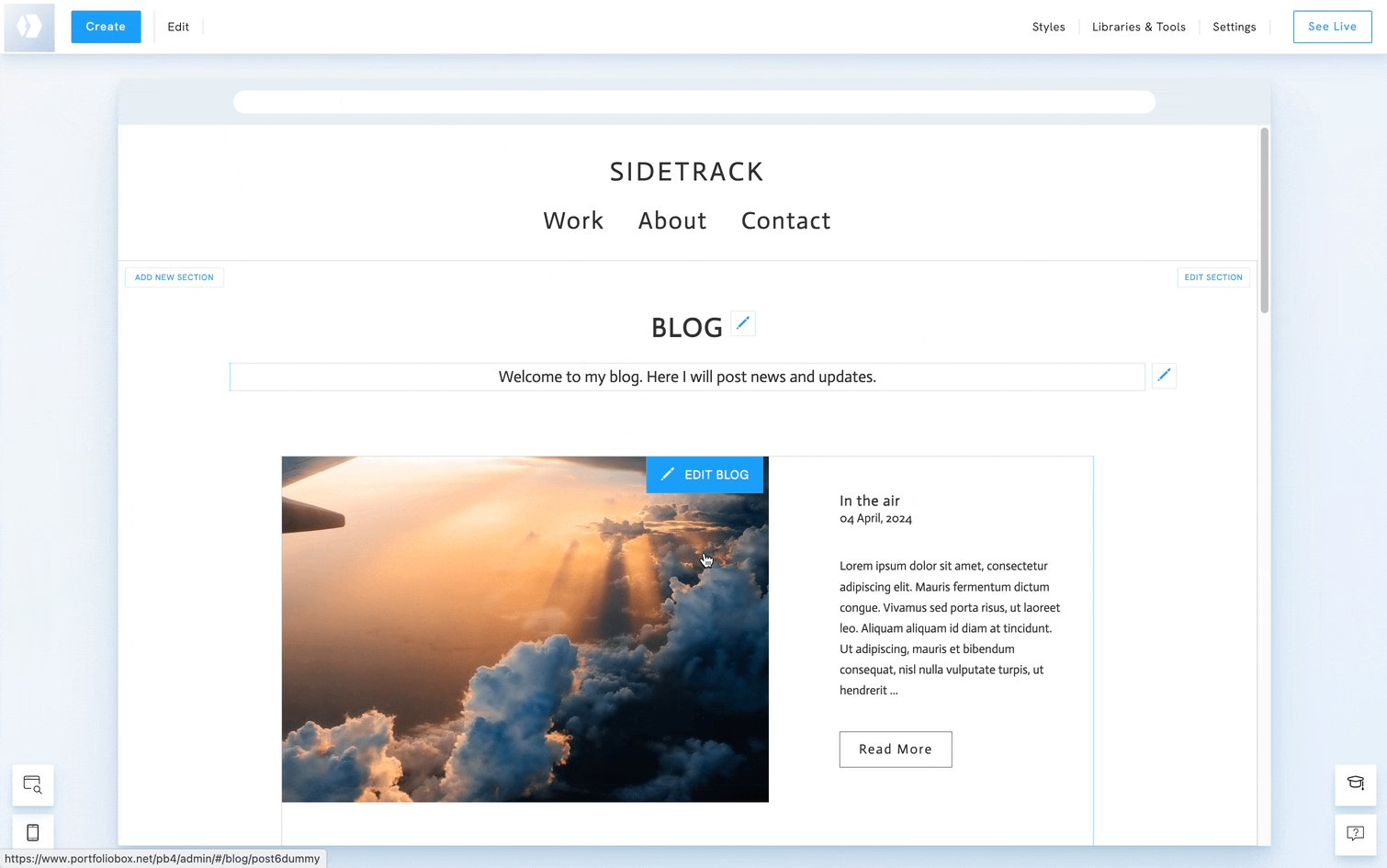
- Your blog page is created! You can now create blog posts.

To create a blog:








After signing up, the first thing you want to do is to create your first page. Setting up your first page is not difficult at all, depending on your content
Portfoliobox 3 | Getting Started with Portfoliobox 3 Sign up and Log in - Portfoliobox 3 | Created on: January 30, 2021
A blog is an online journal that you can share your updates and ideas with your website visitors. It's a good idea to have a blog on your website - it is good
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
A blog post is an individual entry of your online journal on your Portfoliobox website. In a blog post, you can add different types of content block, upload
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
Making a draft or setting your post as unpublished is a great feature where you can set your post to not be visible in public while you are still working on it.
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
The order or placement of your post is determined by the date set of your post. The most recent post will be placed at the top followed by the older posts.
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
To edit a blog post on your blog, simply follow the steps below: Select the blog page you wish to edit by going to Your Content > Pages. Afterwards, select the
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
Tag is used to label or give an identification to your post. It gives your visitors an idea of what your post is about. Another benefit of using a tag is to
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
Comments can help you get feedback from your visitors about your blog posts and improve visitor engagement. This feature is enabled automatically after creating
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
To check all your blog post comments, simply go to the Cog Wheel Icon > Messages > Blog Tab > Comments. The information is placed in the following order:
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
Blog Teaser showcases some of the blog posts that can be seen on your blog. Once a visitor of your site clicks the blog post on this section, it will redirect
Portfoliobox 3 | Pages & Content - Portfoliobox 3 Blog pages | Created on: February 22, 2021
${data.post_meta_description}
${formatDate(data.post_created_at)} | ${data.parent_title} ${data.child_title}

Mit allen Tools, die Profis brauchen





