Table of Contents
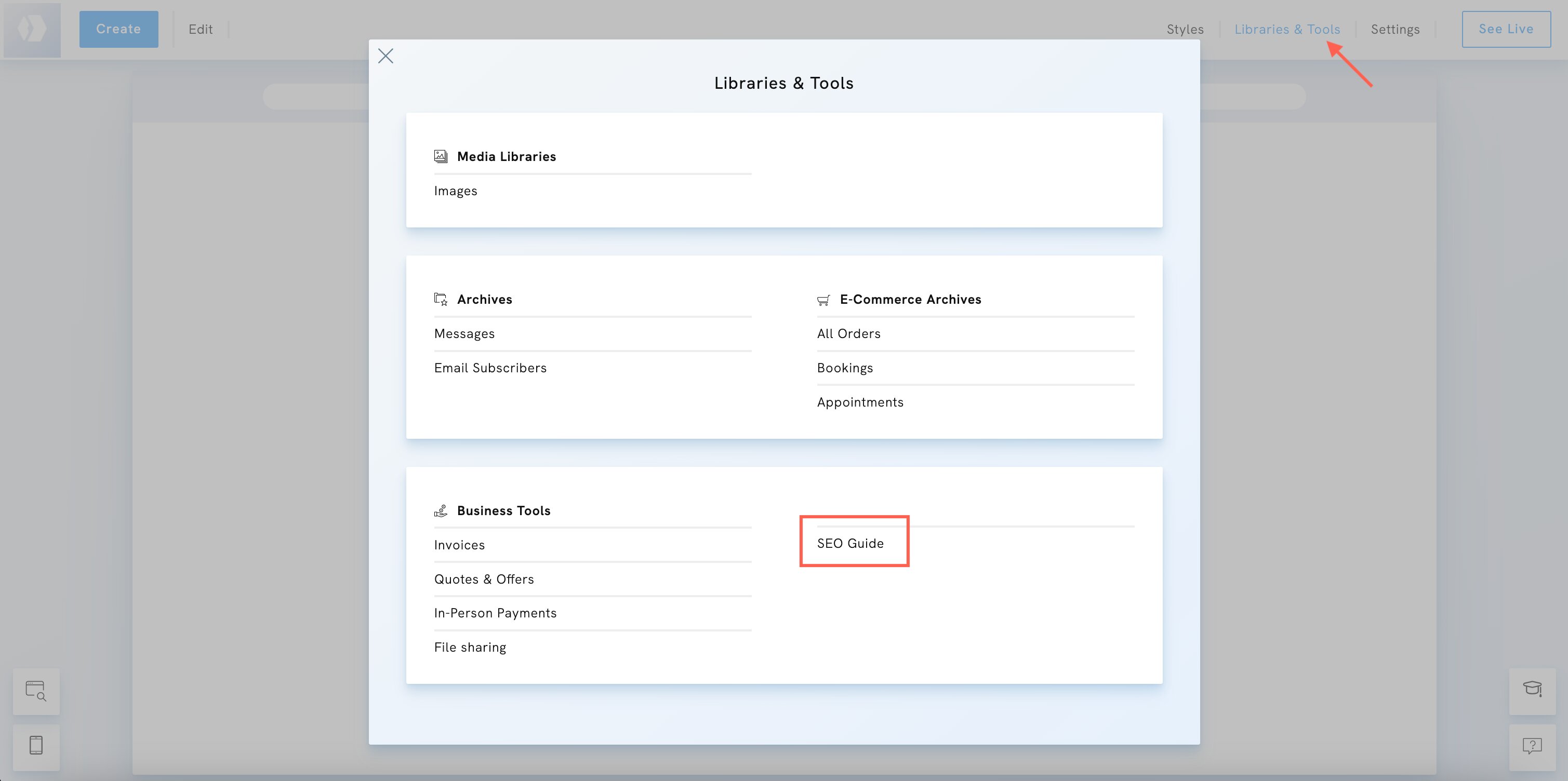
The SEO & Marketing guide available in your admin panel will give your advice to improve your online presence.

Choose Keywords
- Choose keywords likely to be used by customers searching for your services.
- Make sure the keywords can naturally be included in your content.
- Type your keywords into Google. Consider if your website can compete for a top-ranking position. If not, consider another keyword or a longer-tail keyword.
Use keywords
- Use the keywords in your page titles, headings, and content.
- Use the best keyword in the top header of your landing page.
- Use the best keyword at least 5 times on your landing page.
- Consider selecting a domain name that includes the keyword.
- Include the keywords in your SEO descriptions.
Your content
- Add text sections to your gallery pages.
- Fresh content is important for SEO. A blog is a great way to update your website.
- Write blog posts that include your keywords.
- Work on your website's user experience. Make sure it is easy to navigate. Make internal links.
Inbound links
- Share your website on social media.
- Add your website to your social media profiles.
- Share your website on forums and other websites.
- Ask your friends to share your website.
- A blog is a great way to get inbound links. Each post can be shared on social media.
- Share products on social media. Each new product can be shared.
- Make giveaways, questionnaires or other resources that can be shared on your website.
- Make a newsletter and ask people to sign up.
Submit to Google
- Use Google Search Console to submit your website to Google.
- A sitemap is automatically created for your website. You can submit it to Google Search Console.
- Your website is automatically optimized for mobile devices and performance, which is important for SEO.















