Table of Contents
Create a gallery page
A gallery is a collection of images you want to display on your website. There are numerous templates available for the gallery page that you can use. Other options, such as adding titles, subtitles, and descriptions, is also available.
To create a gallery page, kindly follow these easy steps:
- Click Create at the upper left corner of your admin panel.
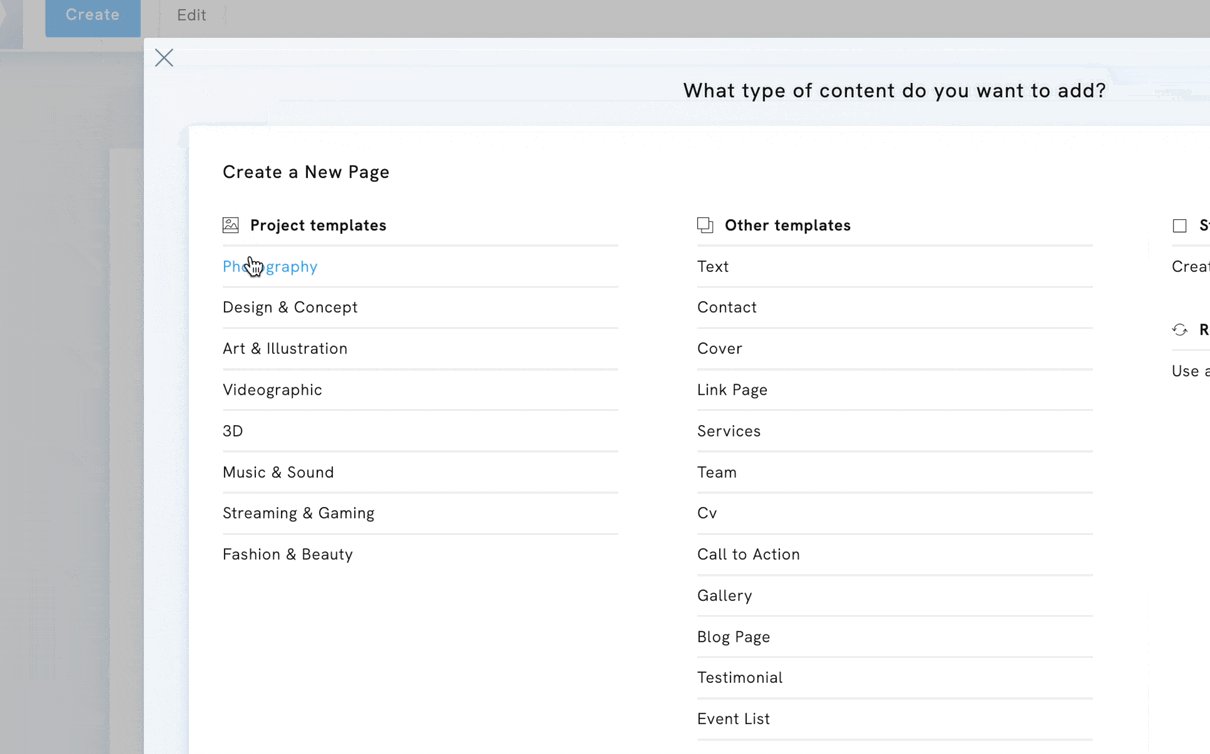
- Select Photography under Project Templates or Gallery under Other Templates.
- Choose a template.
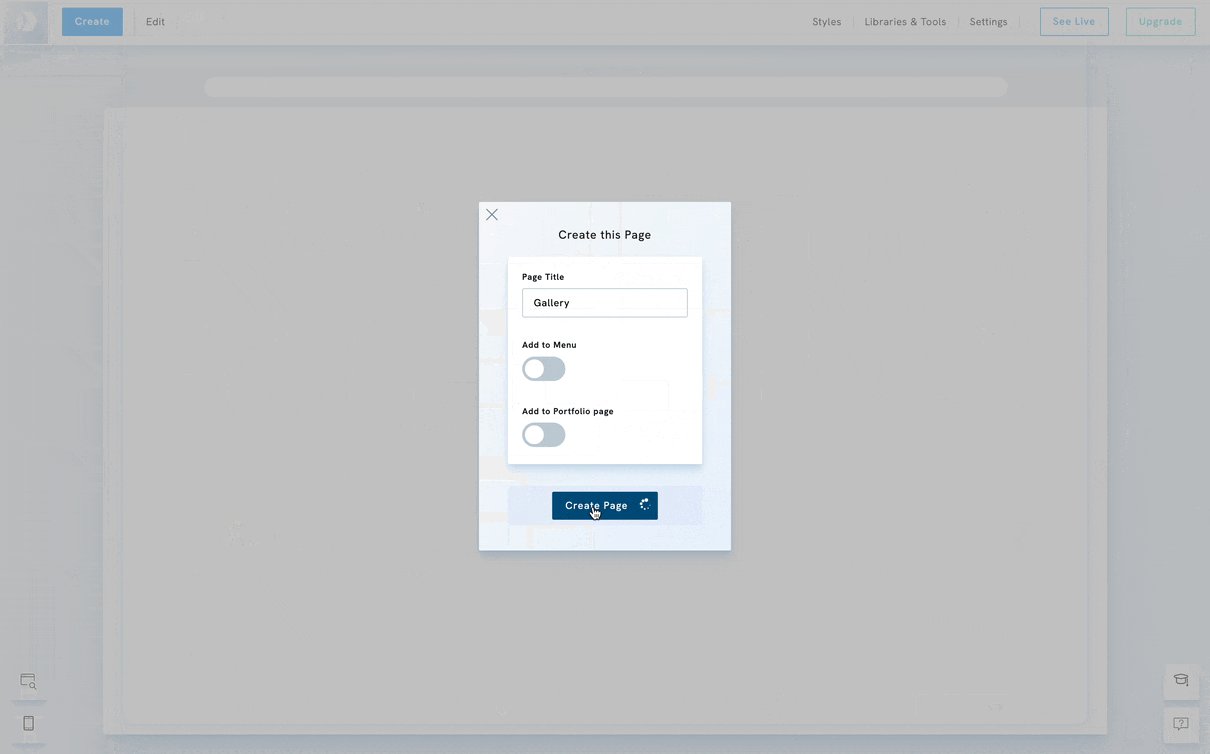
- Enter your page title, and click the Create Page button.

Edit the template
To edit or change the template, you may follow these steps:
- Go to the gallery page that you wish to edit.
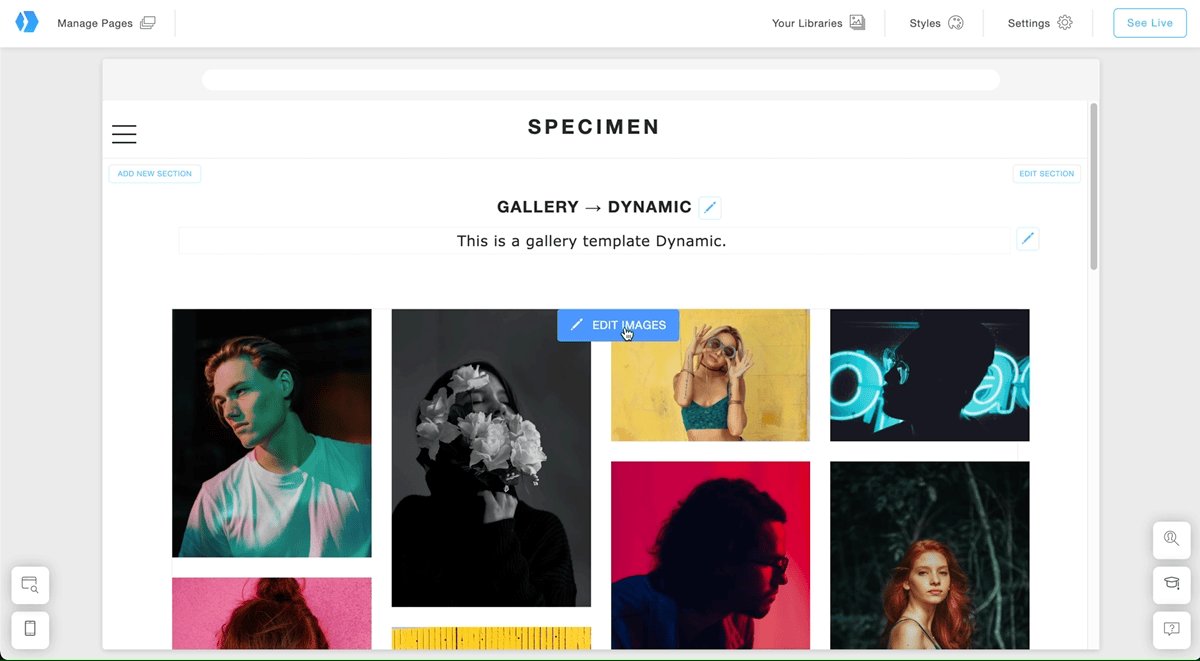
- Hover your mouse over to the gallery and click Edit Images.
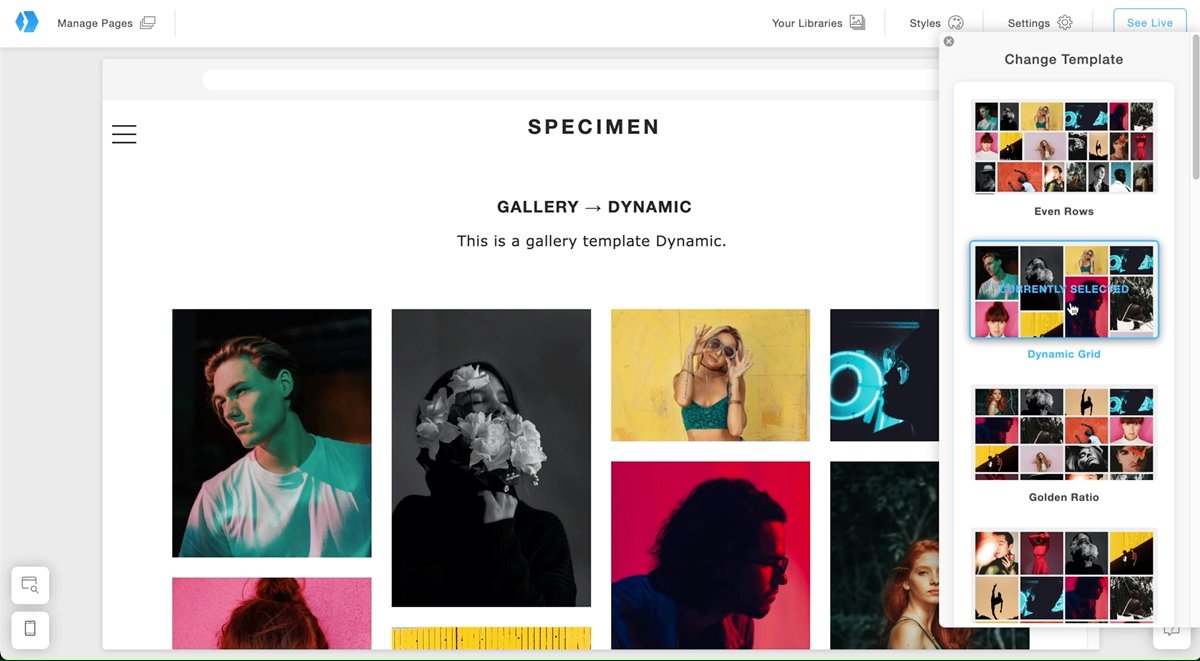
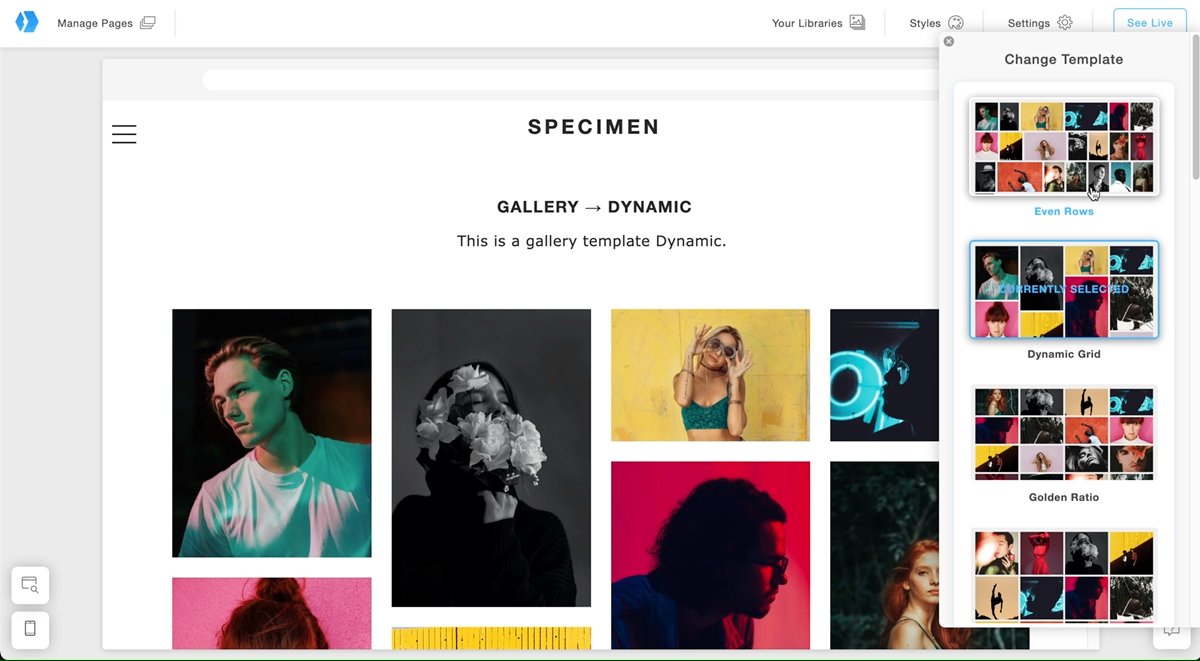
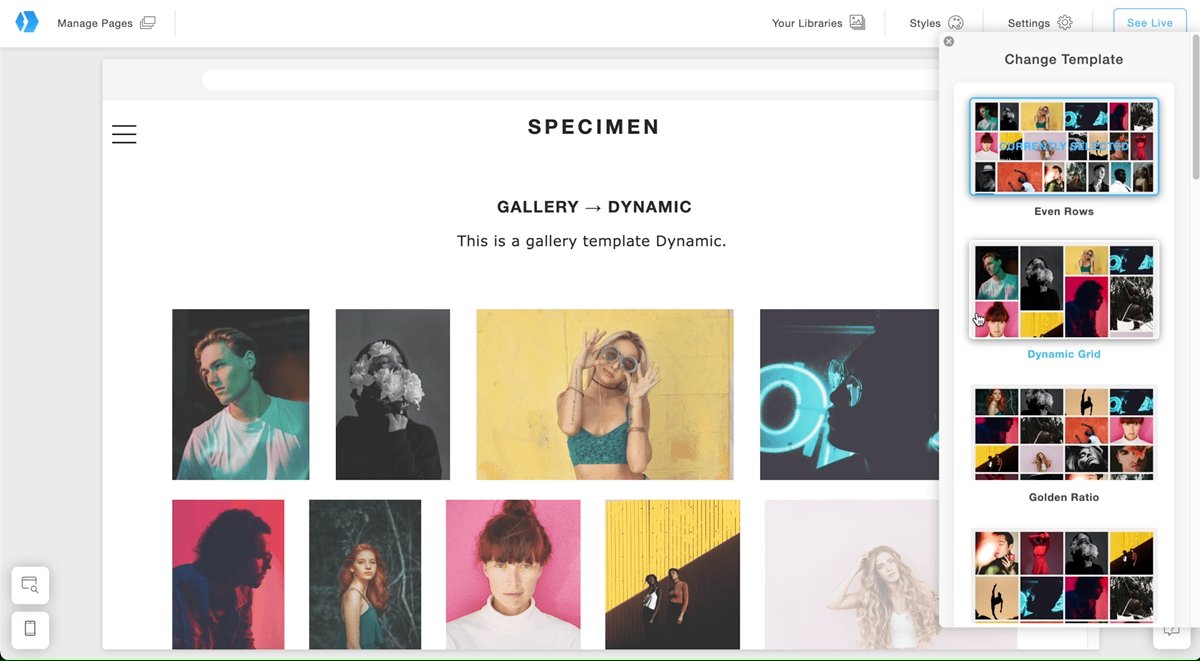
- Click on Templates and select the template you wish to use.

NB! If you created a gallery page and used the slideshow template, you will be unable to change it in the future. If so, you must recreate the gallery page to use a different template.
Add subtitles and descriptions to images
To add a subtitle and description to your images within the gallery, kindly follow the steps below:
- Go to the gallery page that you wish to edit.
- Hover over to the gallery and click on Edit Images.
- Click on Change Content.
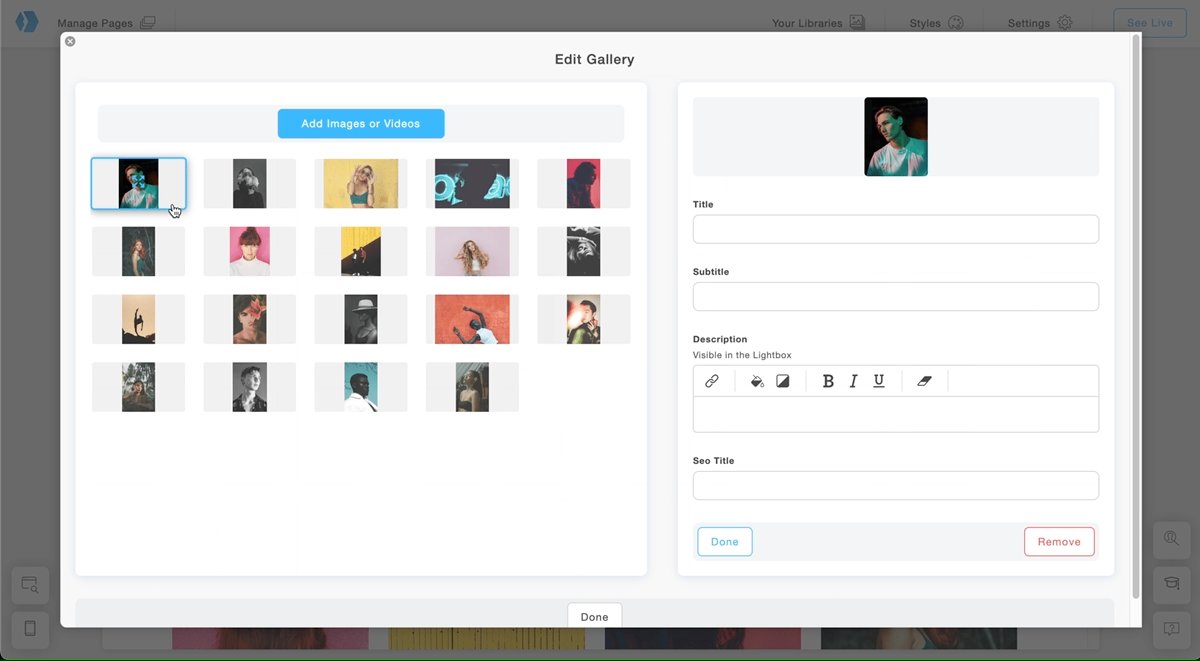
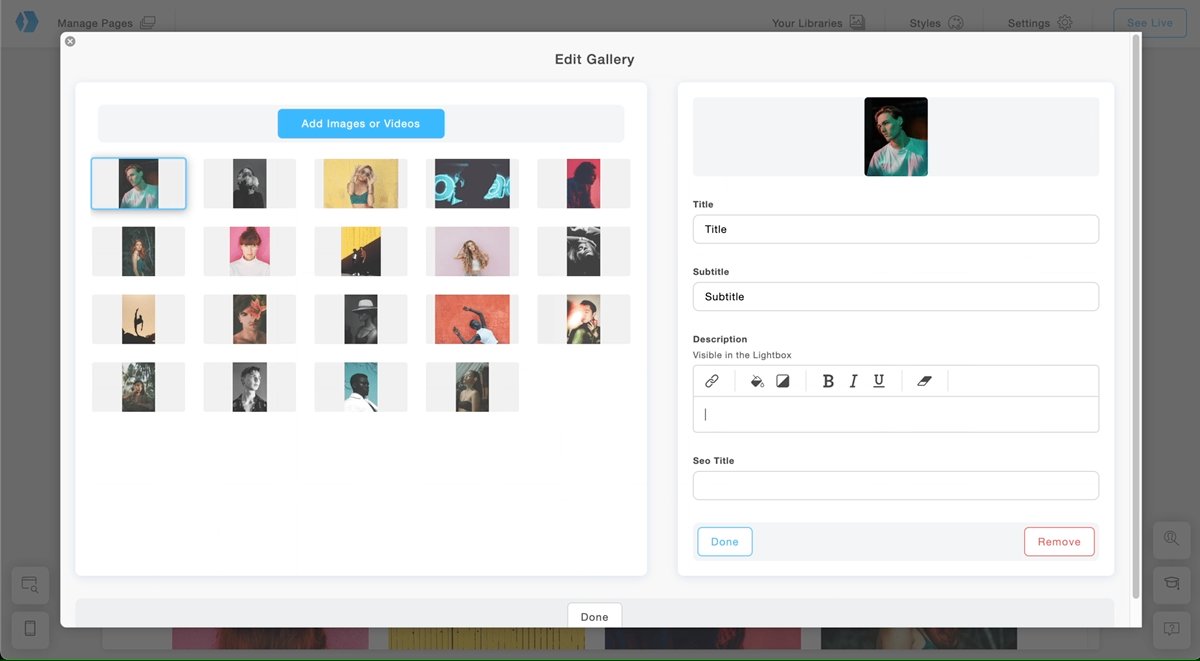
- Click on the image you wish to edit in the new window.
- On the right side of the window, you may add the image title, subtitle, and description of the image.
- Click the Done button once you are done.

Style images in a gallery
You can style images in your gallery with shadows, rounded corners and borders. You can also change their size and margins.
- Go to the gallery page that you wish to edit.
- Hover your mouse over to the gallery and click Edit Images.
- Click on Styles.
- Edit the styles of your images.
Open your images in a lightbox
A lightbox displays your gallery's images in full size. You can define settings for the lightbox, such as:
- Enable / Disable lightbox.
- Template: Slideshow / Vertical.
- Height of the image in %.
- Animation: defines an animation on entry.
- Image Fit: Contain or Cover. This defines if the image should cover the screen or be contained. If you choose Cover, the image will cover the screen and may be truncated. If you choose Contain, the image will display fully but not cover the entire screen.
- Caption Placement: defines the position of the image description.
- Display or Hide Social Media Share Icons.
To edit the lightbox settings:
- Go to the gallery page that you wish to edit.
- Hover over to the gallery and click Edit Images.
- Click on Styles.
- Go to Lightbox.
- Edit the settings.
Reorder images in your gallery
To reorder images in your gallery:
- Go to the gallery page that you wish to edit.
- Hover over to the gallery and click Edit Images.
- Click on Change Content.
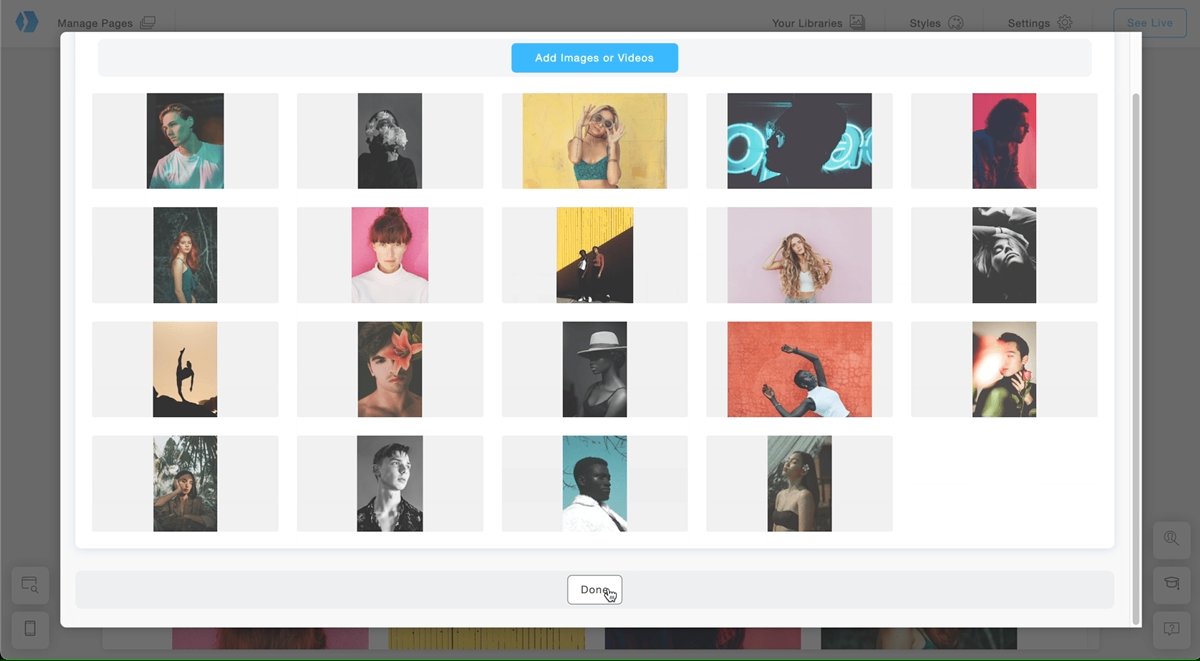
- Move the mouse pointer over the image you want to move and drag & drop the image where you want it to be.
Remove images from a gallery
To remove images from a gallery:
- Go to the gallery page that you wish to edit.
- Hover over to the gallery and click Edit Images.
- Click on Change Content.
- Select the images you wish to remove and click Remove Selected Items. Hold the Command or Control key on your keyboard to select several images at once.
NB! Images will be removed from your gallery but will still be in your Image Library. Your usage of the quota remains unchanged.















