Table of Contents
Understanding SEO titles and SEO descriptions
SEO title & SEO description are crucial. They provide a text preview of your page’s content in search engine results, on social media, and in the web browser. A compelling meta description copy can help drive more clicks to your online portfolio.
In a search result, your site comes up as follow:

Make sure each page on your site has a unique SEO title and description. The text should be short, easy-to-read, and describe the page's content. You can also add SEO descriptions to individual blog posts and products.
Add SEO titles to your pages
An SEO title, or meta title, should convey what your page is about, so it should be descriptive and unique. Try to keep them shorter than 60 characters but longer than 15 characters. Add your keywords at the beginning of the title.
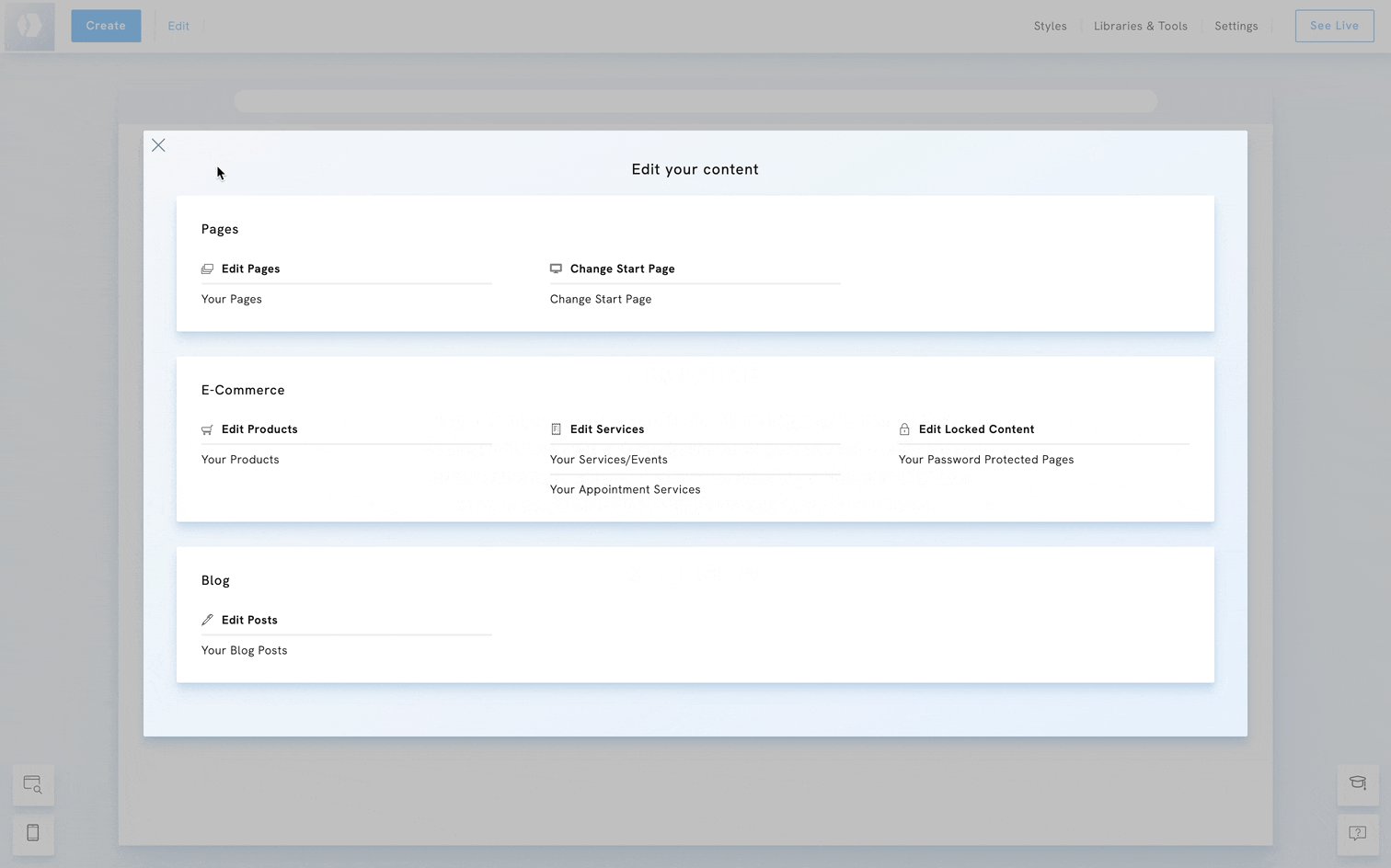
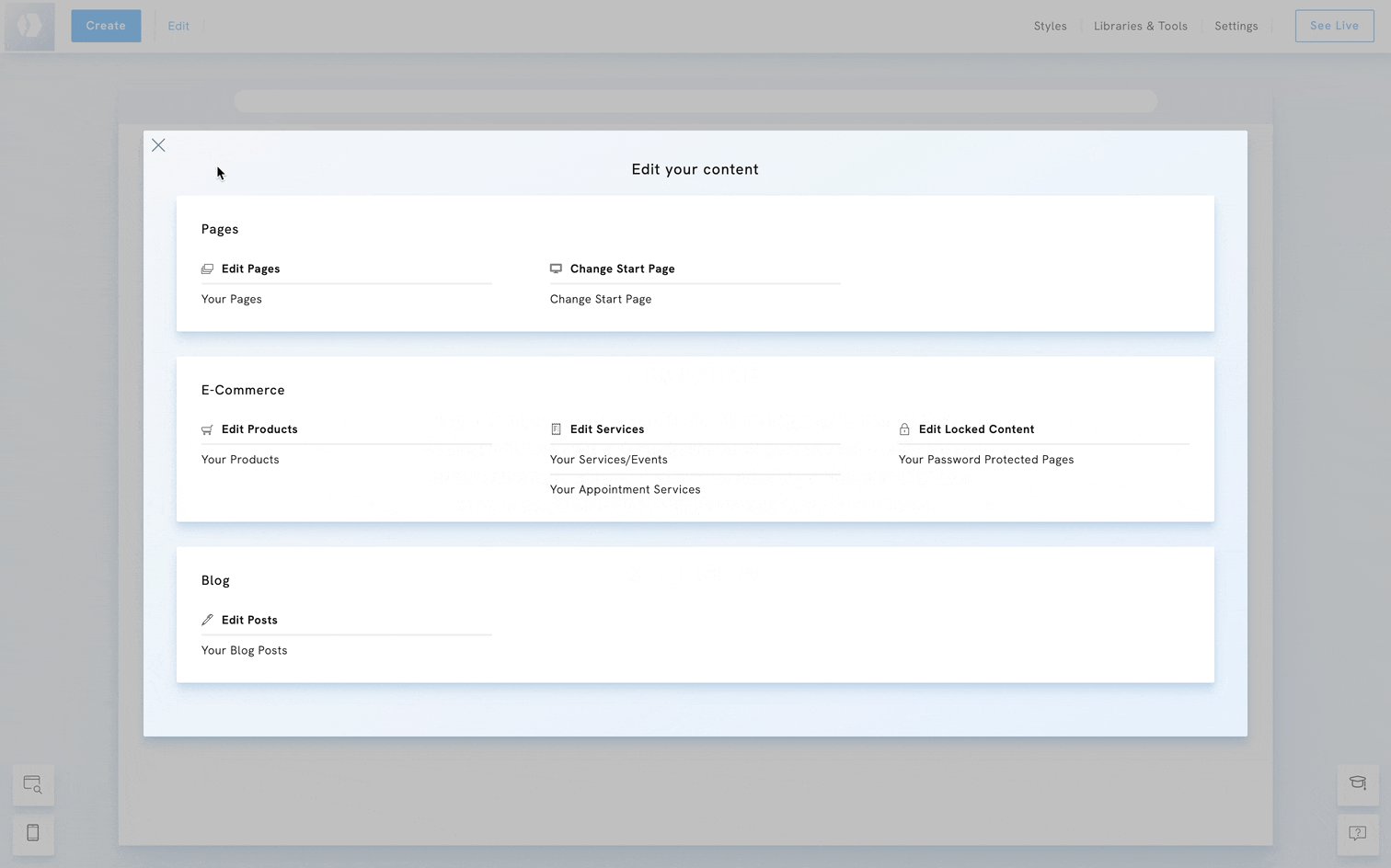
- Click on Edit at the upper left corner of your admin panel.
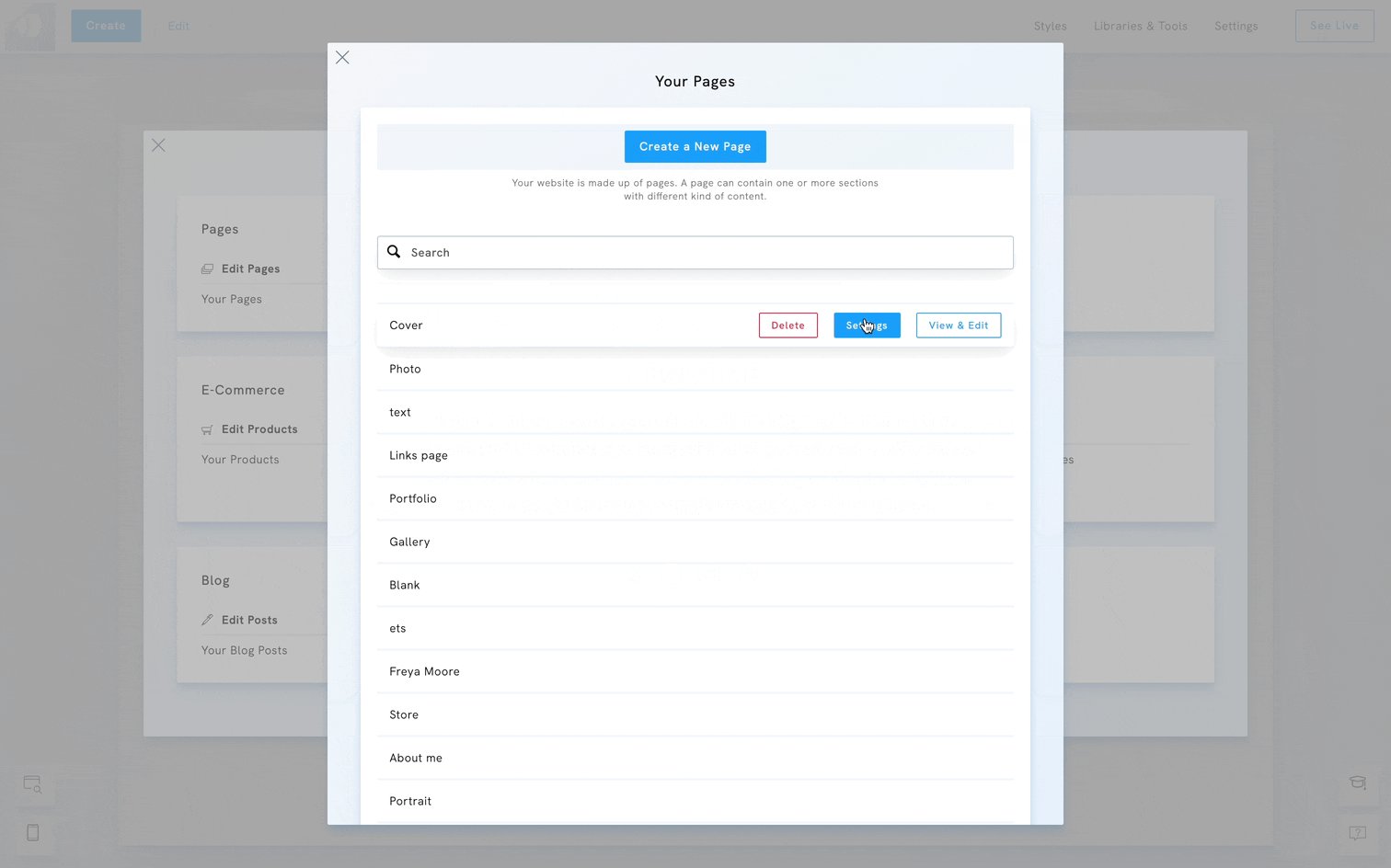
- Under Edit Pages, select Your Pages.
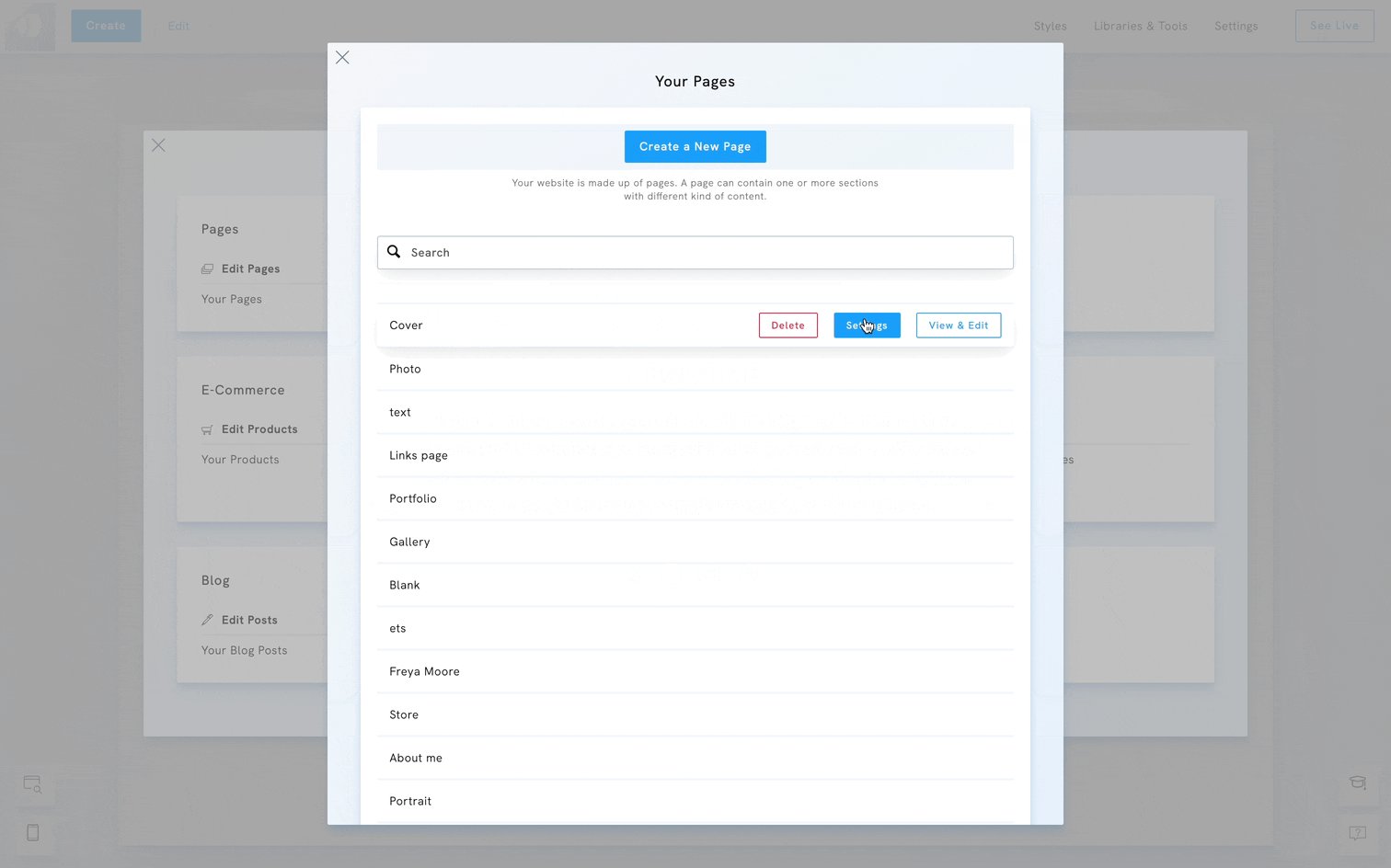
- Hover over the page you want to edit and click Settings.
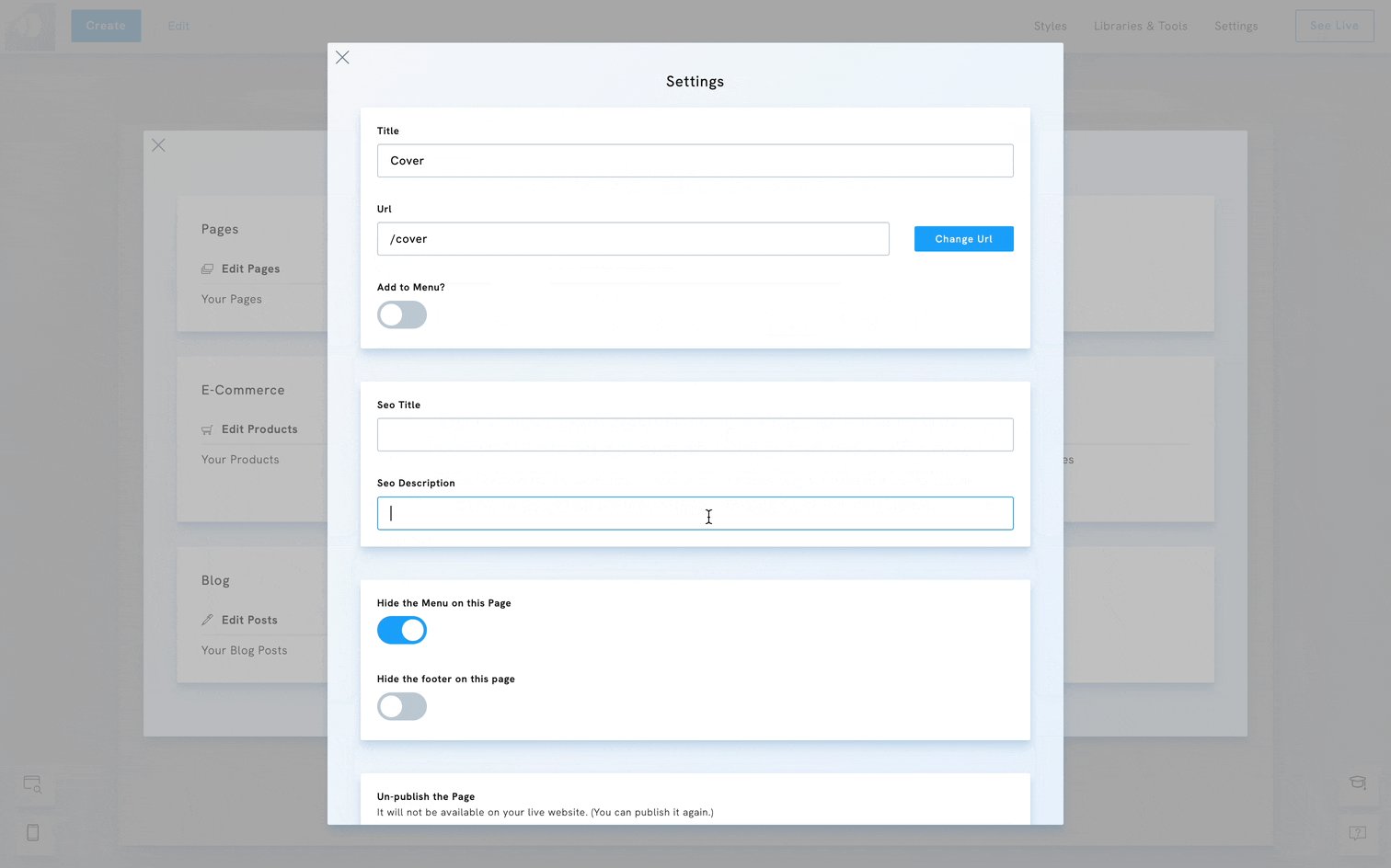
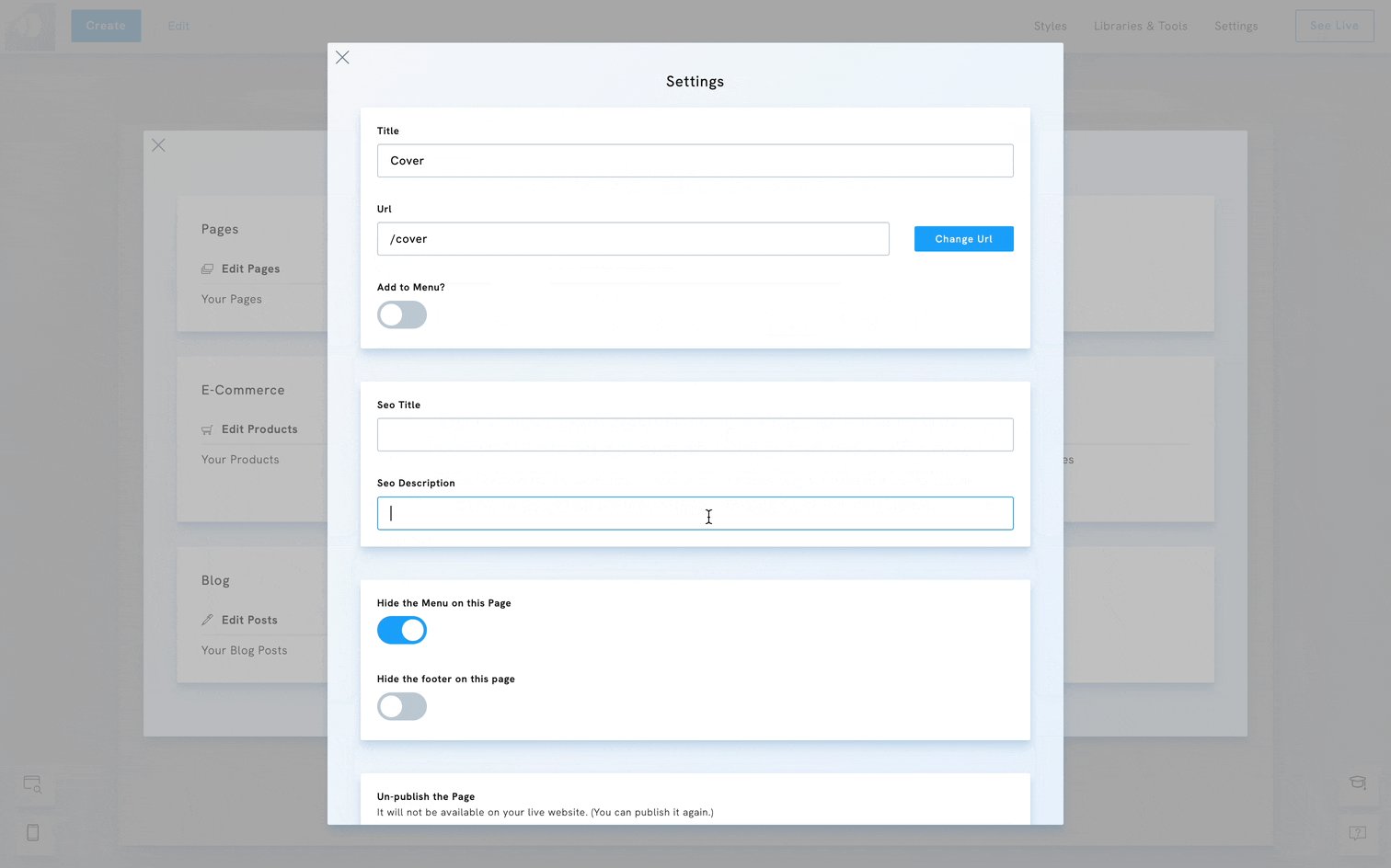
- Submit your meta title under SEO title.

Add SEO descriptions to your pages
An SEO description, also called a meta description, is a summary of the page's content. It is not visible on your website but can be read by search engines. However, search engines may display another snippet of text than the one you provide if they believe it is irrelevant. Your goal is to Try to keep it around 150 characters.
- Click on Edit at the upper left corner of your admin panel.
- Under Edit Pages, select Your Pages.
- Hover over the page you want to edit and click Settings.
- Submit your meta title under SEO description.