Table of Contents
- Website Design for Graphic Designers
- Importance of Having a Website as a Graphic Designer
- Step-by-Step Guide to Building Your Designer Website
- Step 1: Choosing the Right Platform
- Step 2: Selecting a Domain Name
- Step 3: Designing Your Website Layout
- Step 4: Uploading and Organizing Your Portfolio
- Step 5: Optimizing the User Experience
- Step 6: Integrating SEO and Social Media
- Step 7: Launching Your Website
- Step 8: Regular Updates and Analytics
- Showcasing Your Work with Portfoliobox
- How to Sell Services as a Graphic Designer with Portfoliobox
- Tips for Effective Website Design
- The Role of SEO in Website Design
- Maintaining and Updating Your Website
- Conclusion
- FAQ
In the digital age, where the internet serves as the global marketplace for all kinds of services, graphic designers are finding it increasingly essential to have a compelling online presence. This comprehensive guide delves into the intricacies of website design specifically tailored for graphic designers. From the importance of having a digital portfolio to the step-by-step creation of a website that showcases your unique talents, this guide covers everything a graphic designer needs to know to stand out in the digital sea of competitors.

Website Design for Graphic Designers
For graphic designers, a website is more than just a digital business card; it is a canvas where they can showcase their creativity, skill, and personal brand to the world. However, creating a website that accurately reflects their artistic capabilities and attracts the right audience can be a daunting task. This section aims to introduce graphic designers to the fundamental concepts of website design, emphasizing the unique challenges and opportunities that come with creating a website for a visually oriented profession. It is crucial to understand that a designer's website should not only be visually appealing but also user-friendly, responsive, and reflective of their personal brand.
Importance of Having a Website as a Graphic Designer
In today’s digital-centric world, having a website is indispensable for graphic designers. It serves as a platform to showcase their portfolio, connect with potential clients, and build a professional brand. A well-designed website can set a graphic designer apart from the competition, providing a first impression that can make or break opportunities. Moreover, a website allows for greater control over how one’s work is presented, unlike social media platforms where algorithms and standard formats can limit visibility and creativity. This section underscores the myriad of benefits that come with having a personal website, from increased visibility to the opportunity for direct client engagement.
Step-by-Step Guide to Building Your Designer Website
Building a website for graphic designers can seem daunting, but with the right approach and tools, it can become an enjoyable and creative endeavor. This detailed guide walks you through each step of creating a website that not only looks professional but is also optimized for user experience and functionality, specifically utilizing Portfoliobox to streamline the process.
Step 1: Choosing the Right Platform
The foundation of a great designer website is choosing a platform that complements your skills and meets your professional needs. Portfoliobox is ideal for graphic designers due to its focus on visual-based portfolios, offering extensive customization options without requiring deep technical knowledge. It allows you to focus on design, leveraging its user-friendly interface to showcase your creativity effectively.
Step 2: Selecting a Domain Name
Your domain name is your digital address and is crucial for branding. Choose a domain name that is not only memorable but also reflects your brand and what you stand for as a designer. Portfoliobox offers the ability to choose a custom domain name that can help establish a professional presence online, making your website easily identifiable and accessible to potential clients.
Step 3: Designing Your Website Layout
The layout of your website should highlight your work and make it easy for visitors to navigate through your portfolio. With Portfoliobox, you can choose from a variety of templates that are specifically designed for visual arts. These templates are customizable, allowing you to adjust elements like color schemes, font styles, and page configurations to ensure that the design complements your work and personal brand perfectly.
Step 4: Uploading and Organizing Your Portfolio
A critical step in building your website is populating it with your work. Portfoliobox makes it simple to upload high-resolution images of your projects. Organize your portfolio into categories or themes, which makes it easier for visitors to find relevant work and appreciate the range of your capabilities. This organization also highlights your versatility and attention to detail, key traits for a successful graphic designer.
Step 5: Optimizing the User Experience
A great website isn’t just about stunning visuals; it's also about how easily users can interact with it. Ensure that your Portfoliobox site is optimized for usability with clear, intuitive navigation, fast loading times, and responsive design that adapts to different device screens. This makes your website accessible to all users, regardless of how they access it, ensuring a smooth and engaging experience.
Step 6: Integrating SEO and Social Media
To reach a wider audience, integrate search engine optimization (SEO) practices from the start. Portfoliobox supports SEO optimization to help your website rank better in search results. Additionally, link your social media profiles to your website to create a cohesive online presence. This not only drives traffic to your website but also allows you to engage more directly with your audience.
Step 7: Launching Your Website
Before launching, preview your website using Portfoliobox’s preview feature to see how it looks to visitors. Make adjustments if needed, and once satisfied, go live. Announce your new website on all your social media platforms and through email newsletters to your contacts.
Step 8: Regular Updates and Analytics
Once your website is live, it’s important to keep it updated with new projects and content. Regular updates keep your site relevant and engaging for return visitors. Portfoliobox provides analytics tools that allow you to monitor how visitors interact with your site, giving you valuable insights that can inform future updates and improvements.
By following these steps, graphic designers can create a professional and effective website using Portfoliobox, tailored to showcase their unique talents and engage with a global audience. A well-designed website is an essential tool for any designer looking to succeed in the digital marketplace.
Showcasing Your Work with Portfoliobox
In the competitive field of graphic design, presenting your work effectively is crucial for success. Portfoliobox offers a powerful platform that enables graphic designers to create visually stunning and professionally polished online portfolios. This detailed guide delves into the various features of Portfoliobox and how you can use them to enhance your presentation and truly showcase your creative capabilities.
Why Choose Portfoliobox?
Portfoliobox is specifically tailored for creative professionals, making it an ideal choice for graphic designers who need to showcase a diverse range of visual content. It stands out due to its ease of use and the professional quality of its templates, which are designed to highlight visual work in the most appealing way. With Portfoliobox, you gain access to a suite of tools that are both powerful and easy to use, allowing you to build a custom portfolio without needing any coding skills.
Customizable Templates
One of the standout features of Portfoliobox is its array of customizable templates. Each template is designed with aesthetics and functionality in mind, ensuring that your work is the focal point. You can choose a template that aligns with your personal style or the particular vibe of your work, whether it’s minimalist, vibrant, or something in between. These templates are fully customizable, allowing you to adjust colors, fonts, and layouts to match your branding and artistic vision.
Responsive Design
In today’s digital age, it’s essential that your online portfolio performs flawlessly across all devices, from desktops to smartphones. Portfoliobox ensures that your website is responsive, meaning your images and layouts will look great and function smoothly, no matter the screen size. This responsiveness not only improves the user experience but also boosts your portfolio’s accessibility and reach, as potential clients can view your work on any device, at any time.
Showcasing Multimedia Content
Graphic design often involves a variety of media, from static images to animations and digital graphics. Portfoliobox supports a wide range of multimedia formats, allowing you to showcase different types of content effectively. Whether you’re displaying logo designs, animated sequences, or detailed illustrations, Portfoliobox handles it seamlessly, ensuring your portfolio is as dynamic and engaging as your work.
Integrating Storytelling
Beyond just displaying images, Portfoliobox enables you to add depth to your portfolio through storytelling. You can incorporate text descriptions, project details, and behind-the-scenes insights that provide context to your work. This narrative layer can make your portfolio more engaging and personal, giving potential clients insight into your creative process and the concepts behind your designs.
SEO Optimization and Social Media Integration
Visibility is key to attracting new clients and opportunities. Portfoliobox includes built-in SEO tools that help improve your portfolio’s visibility in search engine results. Additionally, easy social media integration allows you to connect your portfolio with your social networks, enhancing your online presence and allowing you to share your work more broadly with just a few clicks.
Continuous Updates and Support
Portfoliobox is committed to staying at the cutting edge of portfolio presentation technology. Regular updates ensure that you have access to the latest tools and features, keeping your portfolio modern and competitive. Moreover, Portfoliobox offers robust support to help you resolve any issues or questions that may arise, ensuring you can focus on your creative work without technical distractions.
For graphic designers looking to make a significant impact online, Portfoliobox provides a comprehensive solution to showcase your work with elegance and professional flair. By utilizing the full range of features offered by Portfoliobox, you can create a portfolio that not only displays your graphic design skills but also effectively tells the story of your artistic journey.

How to Sell Services as a Graphic Designer with Portfoliobox
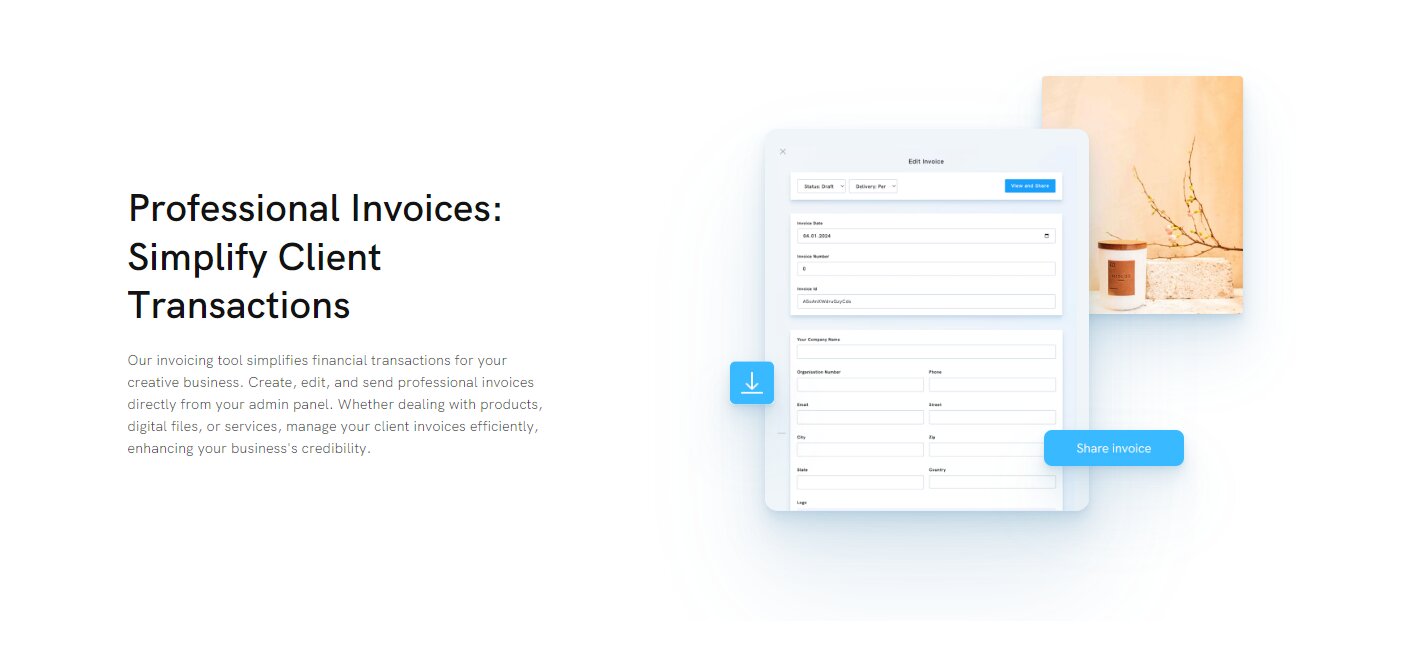
Beyond just showcasing work, a website can also serve as a platform for selling services directly to clients. This section delves into how graphic designers can use Portfoliobox to transform their website into a powerful sales tool. It covers setting up a store, presenting services in an attractive manner, and integrating payment solutions to facilitate smooth transactions. Tips on marketing services, such as using SEO tactics and leveraging social media, are also discussed to help designers reach a wider audience. With Portfoliobox, graphic designers can streamline the process of selling their services, making it easier for clients to understand what is offered and how to engage.
Tips for Effective Website Design
Creating a website that effectively captures and retains the attention of visitors is both an art and a science. For graphic designers, whose work is inherently visual, the design of their website must not only showcase their portfolio beautifully but also ensure optimal functionality and user experience. This extended section offers detailed guidance on how graphic designers can craft a website that stands out, engages visitors, and converts them into clients.
1. Choosing the Right Color Scheme and Typography
- Color Scheme: Selecting an appropriate color scheme is crucial as it sets the mood and tone of your website. Colors can influence perception and behavior, so choose a palette that complements your brand and enhances the visual impact of your portfolio. Utilize color theory to combine hues that create balance and harmony.
- Typography: Typography should not only be aesthetically pleasing but also readable and accessible. Choose fonts that reflect your brand's personality but are also legible across devices and screen sizes. Limit the number of font styles to maintain a clean and cohesive look.
2. Optimizing Website Loading Times
- High loading times can deter visitors and negatively impact user experience. Optimize images and videos to reduce their file size without compromising quality. Use website speed testing tools like Google PageSpeed Insights to identify and fix elements that slow down your site. Consider a reliable web hosting service that guarantees fast and consistent loading times.
3. Ensuring Mobile Responsiveness
- With a significant portion of internet traffic coming from mobile devices, your website must perform flawlessly on smartphones and tablets. Employ responsive design techniques to ensure your site automatically adjusts to any screen size. This includes responsive images, flexible grid layouts, and touch-friendly navigation elements.
4. Creating Engaging Content
- Beyond showcasing your portfolio, your website should offer content that engages and adds value to your visitors. Consider incorporating a blog where you can share insights into your design process, offer tips, and discuss industry trends. This not only helps in establishing you as an expert in your field but also improves SEO, driving more traffic to your site.
- Include case studies that detail your work process and the effectiveness of your designs. These narratives can help potential clients understand the value you bring and visualize their own projects with you.
5. User Experience and Navigation
- Ensure that your website is easy to navigate. A well-organized menu and intuitive site architecture guide visitors smoothly from one section to another, enhancing the overall user experience. Include a clear call to action (CTA) on each page to guide users towards your desired action, whether contacting you, booking a service, or viewing your portfolio.
- Regularly update your website with fresh content and make sure all links and functionalities work correctly to keep the site user-friendly and operational.
6. Utilizing Visual Hierarchy
- Establish a clear visual hierarchy in your website design by using size, color, and layout to prioritize content. Important elements like CTAs and key messages should stand out and draw attention. This helps in guiding the visitor’s journey through your site, making sure they engage with the content most important to driving your business goals.
7. Incorporating Social Proof
- Social proof, such as testimonials, client logos, and case studies, can significantly enhance credibility. Display these elements prominently to reassure potential clients of your professionalism and the quality of your work.
8. Regular Testing and Feedback
- Regularly test your website’s performance across different devices and browsers to ensure consistent quality. Solicit feedback from users and peers to gain insights into how your site is perceived and how it can be improved. This iterative process can help you fine-tune your website to better meet the needs of your audience.
By integrating these detailed tips into your website design process, graphic designers can create not only a visually stunning digital presence but also one that offers superior usability and functionality. These elements are critical in making a lasting impression on visitors and converting them into loyal clients.
The Role of SEO in Website Design
Search Engine Optimization (SEO) is an indispensable component in the arsenal of tools available to enhance a website's visibility and reach. For graphic designers, where the aesthetic and functionality of a website play pivotal roles, integrating effective SEO strategies is equally vital. This section dives deeper into how graphic designers can leverage SEO to ensure their website not only showcases their talent but also attracts the right audience efficiently.
Understanding SEO and Its Importance
SEO involves optimizing a website so that it ranks higher in search engine results, making it more likely to be visited by users. For graphic designers, this means that potential clients searching for relevant services can find their portfolios easily. A well-optimized website enhances discoverability and can significantly increase the number of potential client leads.
Key SEO Strategies for Graphic Designers
-
Keyword Research:
- Identifying the right keywords is foundational in SEO. These are the terms and phrases that potential clients use in search engines. Graphic designers must conduct thorough keyword research to determine the most effective keywords related to their services, such as “freelance graphic designer,” “professional logo design,” or “creative visual branding.”
-
On-Page Optimization:
- This involves ensuring that all the content on a website, from text to images, is aligned with relevant SEO practices. For graphic designers, this means using keywords naturally in their page titles, headers, meta descriptions, and alt tags for images. It also involves optimizing content to showcase their work effectively while ensuring it is readable and engaging for both search engines and users.
-
Building Backlinks:
- Backlinks, which are links from other websites to your own, are crucial for SEO as they signal to search engines that others value your content. Graphic designers can build backlinks by contributing to blogs, participating in design showcases, or collaborating with other professionals in related fields.
-
Responsive Design:
- With a significant amount of web traffic coming from mobile devices, having a responsive design that adjusts content to fit different screen sizes is crucial. This not only helps in retaining visitors but also affects SEO rankings as search engines prefer websites that provide a good user experience across all devices.
-
Content Quality:
- High-quality, original content is pivotal for SEO. For graphic designers, this could be portfolio images, case studies, blog posts about design concepts, or creative processes. Search engines favor content that provides real value to readers, so it’s important to keep content fresh, informative, and engaging.
Analyzing and Measuring SEO Performance
- Once SEO strategies are in place, it's critical to track their effectiveness. Tools like Google Analytics and Google Search Console can provide insights into traffic sources, keyword performance, and user behavior. By regularly analyzing this data, graphic designers can fine-tune their strategies, making informed decisions to improve their site's SEO continually.
Integrating SEO with Overall Website Design
- SEO should be integrated into the website design process from the start. For graphic designers, this means that SEO considerations influence the site architecture, navigation, and even the visual elements. By doing so, designers ensure that their site is not only a showcase of their best work but also structured in a way that search engines can easily understand and rank.
By understanding and implementing these SEO strategies, graphic designers can significantly enhance their website's visibility and effectiveness in attracting the right clients. SEO is not just about leading search engines but about creating a user-friendly experience that resonates with visitors, turning them from casual browsers into committed clients.
Maintaining and Updating Your Website
A website is not a set-and-forget project; it requires regular maintenance and updates to remain relevant and functional. This section discusses the importance of keeping a website up to date, from refreshing the portfolio to updating the software and plugins used to build the site. It also provides advice on how to schedule regular check-ins on website performance and security. By maintaining their website, graphic designers can ensure that it continues to serve as an effective tool for showcasing their work and attracting clients.
Conclusion
In the digital era, a website is an essential tool for graphic designers looking to showcase their work, connect with clients, and build their professional brand. By following the guidance provided in this ultimate guide, designers can create compelling, functional websites that highlight their unique talents and attract the right audience. From choosing the right platform and showcasing work with Portfoliobox to optimizing for SEO and maintaining the site, this guide covers all the bases to help graphic designers succeed in the digital marketplace.
FAQ
Q: Do I need to know how to code to create a website? A: While knowing how to code can give you more flexibility in customizing your website, it is not a requirement. Platforms like Portfoliobox offer customizable templates and drag-and-drop interfaces that make website building accessible to everyone, regardless of coding knowledge.
Q: How often should I update my portfolio on my website? A: It's a good practice to update your portfolio regularly to reflect your latest work and skills. A good rule of thumb is to review and potentially update your portfolio every 3 to 6 months.
Q: Can SEO really make a difference in how my website is found online? A: Yes, implementing SEO strategies can significantly improve your website's visibility in search engine results, making it easier for potential clients to find your work.












