Table of Contents
By using Elfsight.com, you can add special widgets to your pages to enhance user experience and help you interact with your users.
For example, you can add a newsletter pop-up widget that will prompt users on your site to subscribe to your newsletter. You can add Google reviews, your Instagram feed, a Before/After slider or a countdown timer. There are over 80 apps available at Elfsight.com.
1. Get the ID from Elfsight
This example will show you how to add a newsletter pop-up to your site.
- Create an account at Elfsight.
- Select the widget Subscription Form to open its properties or any other widget you want to add.
- Follow the instructions and save.
- Click on Add to website.
A new window will appear with the code you must insert on your Portfoliobox site.
Copy the string inside quotation marks highlighted in blue on the screenshot below without quotation marks. 
2. Add an Elfsight element on your Portfoliobox site
Your Elfsight element will be added below an existing element on your portfolio.
- Right-click on an element.
- In the Context menu, click Add Element Below.
- Go down to Embed.
- Choose Elfsight.
The element is added but is empty. You'll need to paste the Elfsight ID.
3. Paste the Elfsight ID
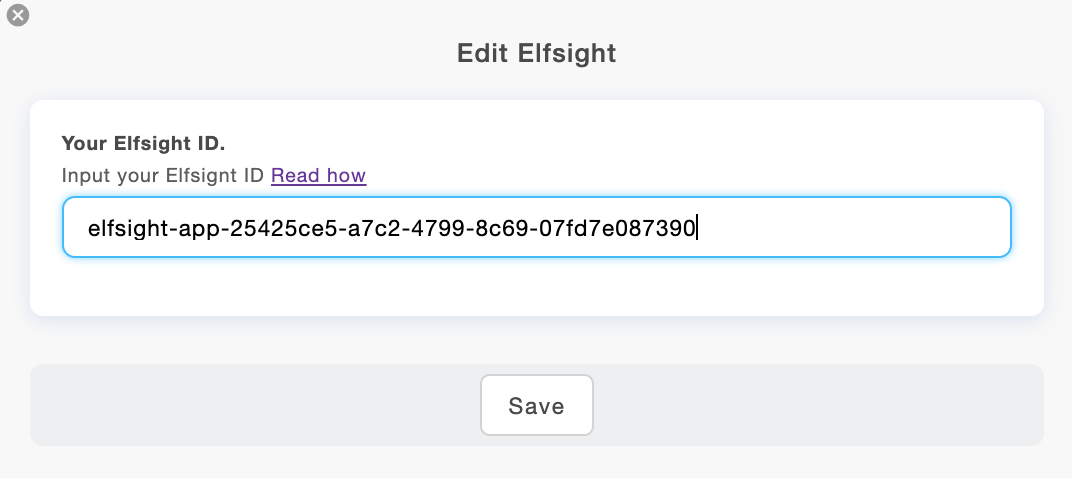
- Right-click on your Efsight element.
- Choose Change content.
- Paste the ID code. Ex: elfsight-app-AAAAaA-aaA-aAaA-AAAA-AaAA-AAaaAaAAAAAA
- Click Save.

To see if the widget works, you can visit your online portfolio or refresh your admin panel.















