Table of Contents
Covers and headers are more than just the top sections of your pages—they are your first chance to capture attention and set the tone for your website. A well-crafted website cover or header creates an inviting atmosphere that guides visitors through your site and conveys your brand's identity. Here’s how you can design headers and website covers that are both eye-catching and impactful.
Understanding the role of website covers and headers
Covers and headers act as the welcoming committee of your website. They introduce your brand, highlight your main message, and guide visitors to explore more. Given their importance, designing these elements with care and intention is crucial.
Clarity in design
When designing headers, keep simplicity in mind. A clean, clutter-free design makes your primary message stand out and enhances readability. Here are a few ways to ensure clarity:
- Keep it simple: Use clear, readable fonts and minimal elements that direct attention to your key message without overwhelming the visitor.
- High-quality images: For an eye-catching website cover, choose high-resolution images that reflect your brand. Whether using original images or curated stock, select visuals that are relevant and visually compelling.

Brand consistency
Maintaining brand consistency in your website covers and headers reinforces your identity and helps users recognise your style across pages. Here’s how to achieve a cohesive look:
- Color scheme: Stick to your brand’s colour palette for headers and covers to create a unified experience. Consistent colours improve recognition and add to a professional design.
- Font style: Use your brand’s typography consistently throughout your website to give headers a polished, cohesive appearance.
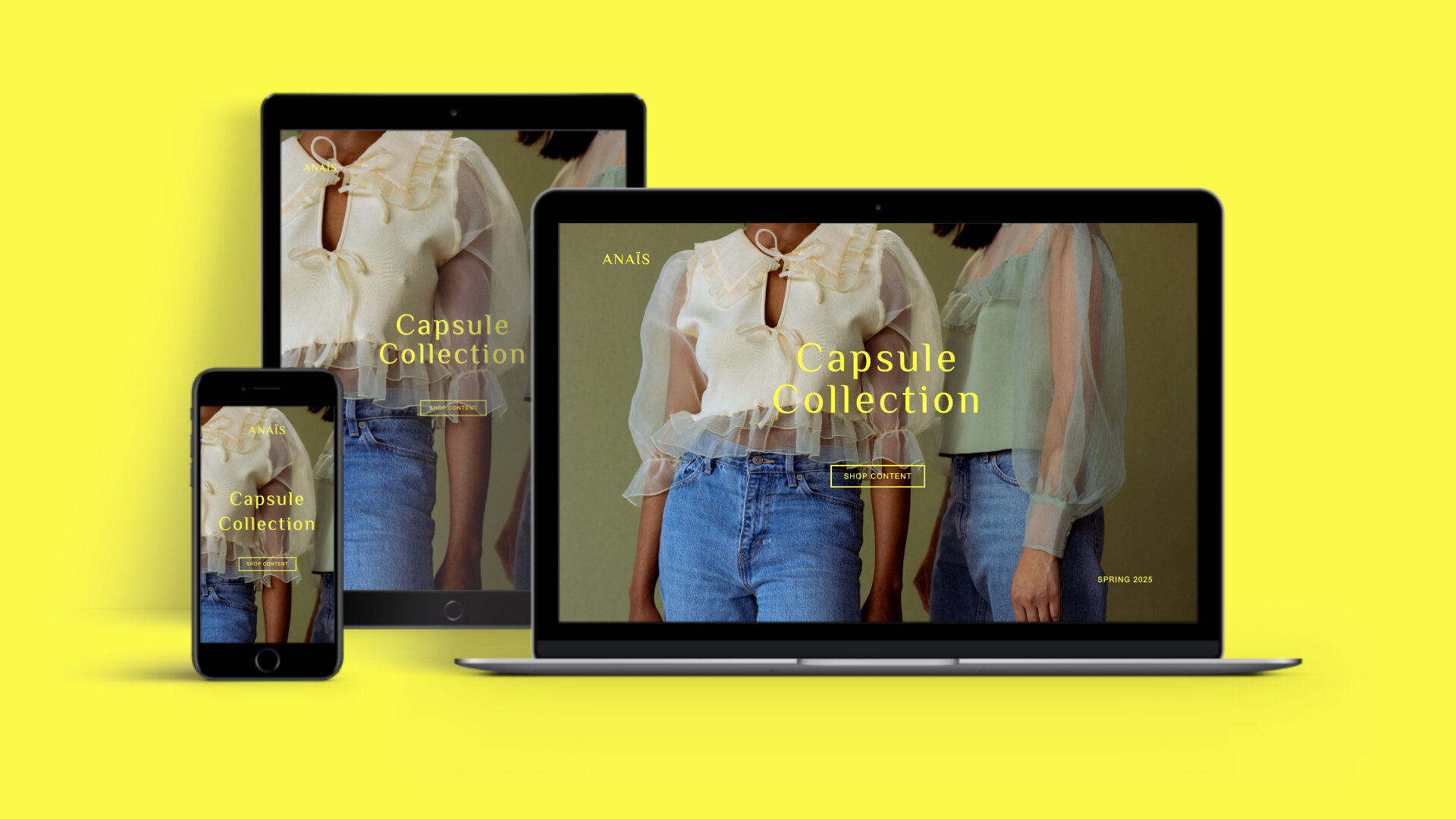
Responsive design
Ensuring your website covers and headers look stunning across devices is key to retaining a professional look. Responsive design ensures covers and headers adjust smoothly on desktop, tablet, or mobile screens. Test each design on various screen sizes and tweak it using mobile styles to ensure your website looks sharp and engaging on all devices.

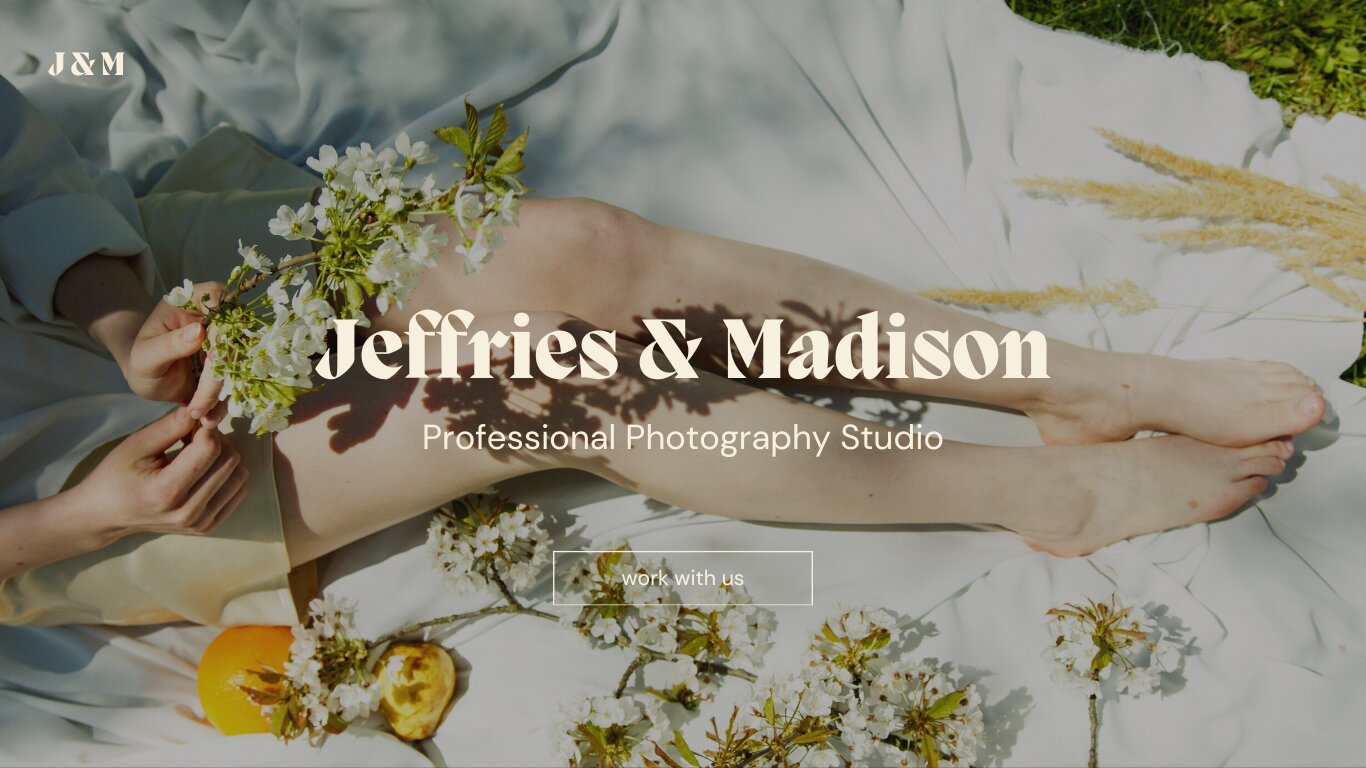
Incorporating visual hierarchy
To create visually effective website covers, use a strong visual hierarchy:
- Focal points: Use size, colour, and positioning to emphasise essential elements, like calls to action (CTA) or headline text.
- Layering & overlay: Experiment with layering text over images for a sense of depth and focus. With Portfoliobox’s overlay feature, you can apply a colour overlay to your background image, ensuring readability and contrast. Choosing an overlay colour that complements your brand can make your header visually striking while enhancing message clarity.

Adding personal touches
Custom touches can make your covers and headers unique:
- Unique graphics: Add illustrations or graphics that represent your brand’s style and make your website memorable.
- Interactive elements: Increase engagement with interactive features like
- hover effects on CTA buttons or subtle animations. These elements enhance user experience and encourage further exploration.

Your website covers and headers are crucial for making a lasting first impression. By focusing on clarity, brand consistency, responsive design, visual hierarchy, and personalised touches, you can create headers and covers that draw visitors in and encourage them to interact with your content. The ultimate goal is to design headers and website covers that are visually captivating and true to your brand’s story, creating a welcoming experience for every visitor.
