As a result, it attracts more and more people, which is definitely beneficial for you, whatever your product or service is. To be precise, 70% of customers would prefer to learn about a company through a website. Do you have to change your website every time a new trend appears? Well, it depends. But it's good to upgrade your site from time to time. In addition, the changes are not always so massive. The latest trends in web design include not only the overall look of the site, but also logo fonts, color schemes, content placement, and more.
Portfoliobox , as a service actively involved in web design, has prepared a list of the latest ideas for useful web design. Moreover, it is important not only to know what the trends are, but also to have the tools to set them. So what are the new trends in web design? Let's look at each of them in turn.
Abstraction

Abstractionism or non-objective art does not involve a direct depiction of visual reality, but its reflection with the help of geometric shapes, lines and color combinations. Abstract art has long been a trend in interior design and fashion. And now it has become a trend for web design.
If you are an artist working in an abstract style, you can use your work for the site! Lauren Kullard is a great example of how you can create a portfolio website and showcase your work.
But what they overlook is that this style simply allows you to display all of your vibrant work at the same time. Also, it's a great way if you don't have coding experience. Another way to apply this trend is to set a background image. Single abstract background images combined with a minimalist logo design is one of the most stylish web trends.
interactive fonts

Interactive fonts are another top website trend for 2022! Instead of the well-known classic menus, interactive fonts display all functions directly. There are many examples of interactive fonts: from simple characters in the background to moving pictures.
One of the best examples of simple yet strong interactive design is Sarah Nowell 's site . Instead of a multi-page menu, it gives all the important information right on the first page. And she uses two interactive font techniques. The first is the use of simple interactive words that send you to the specified unit. But if you scroll down a bit, you'll get 4 interactive images that will give you more information you might need.
This is one of the blog design trends that gives you the opportunity to save your client time and make your website more compact. But remember not to overuse them, but stick to a simple design.
Initials or short names

If you are wondering what are the new trends in minimalist web design, then we will show you one of them! If you are interested in promoting your own brand, using short names or initials is a good option.
Clara Johansson used this technique to create her website. As you can see, it's as simple as possible. Sometimes it's best to stick with a simple design, depending on the impression you want to make. Minimal websites are easier to use. Their simple, clear interfaces allow users to easily navigate the site, quickly finding information. This one will definitely stay among other web design trends in the future.
Hand drawn graphic design

As we mentioned earlier, technology has opened up a lot of opportunities for web designers. However, by relying solely on digital tools, we can easily lose the individuality that imperfect handcrafted art has. That's why 2022 will see more hand-drawn graphics that evoke an emotional response in interfaces.
One of the latest trends in web design is linearity. According to many designers, linework strikes the perfect balance between complex layout and performance. To see the best example of this web logo trend, you can visit the Macabre web page . Generally, this is one of the web background trends that can be a great addition to your logo. It is closely related to abstract design.
Color Variety

Using a resizable color palette is one of the most popular blog design trends. In 2021, the black and white palette seemed to be the only trend, but times have changed. And while the black and white palette is still all the rage, you can also try bright or pastel colors. Indeed, modern design is based on opposites.
Emmy Avergren has found the perfect balance between using vibrant colors and maintaining pleasing brightness and color. Her web design goes well with her work. Also, you can see that the soft pink background perfectly reflects her work and is a great color complement to her photo shoot styles.
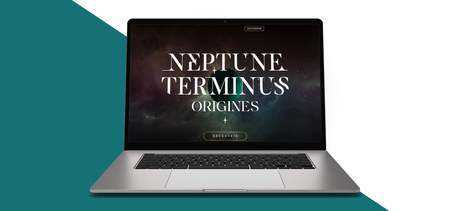
Fancy Fonts

Поскольку главное изображение — это первое, что видят посетители сайта, оно должно нести определенное сообщение. В 2022 году дизайнеры буквально следуют этому правилу, заменяя первое изображение на экране типографикой. Последние веб-тенденции заявляют о важности использования каждого небольшого инструмента, который у вас есть, в своих интересах. И у шрифта вашего веб-сайта есть несколько вариантов, которые вы можете предложить. В двух словах, вы можете использовать несколько функций, таких как:
- Размер
- Цвет
- Размещение
- Стиль шрифта
В тренды ворвался так называемый гигантизм текста, когда на страницах сайта используются очень большие заголовки. И это логично, ведь заголовок — это то, на что пользователи обращают внимание в первую очередь.
Louie's site is a great example . Large font size provides brief information about the site name. This is a great option, how easy it is to attract attention.
Brutalism

Neo-brutalism has its origins in classical brutalism, an architectural movement of the 50s and 70s whose main feature was the use of materials such as concrete. Brutalism is a harsh style, and it often leaves users in a daze with its honesty and frankness. In 2022, it will transform into neo-brutalism, that is, it will become more restrained and less radical. This approach is a combination of the rawness of brutalism and the restraint of minimalism.
Michael Rippens has created some great examples of neo-brutalism combined with the interactive animation trend. Michael's site attracts everyone's attention with its unusual web design, which is the main marketing goal. As far as the trend is concerned, brutalism and its styles will definitely remain one of the hottest website trends of 2022.
Retrospective

A design style that unexpectedly evokes a warm feeling of nostalgia will be one of the future web design trends! This is the so-called game on the feelings of users.
The image of the head of Domenico Talarico gives us the atmosphere of the roaring 20s. It's amazing how one piece can serve you like a time machine. Although it often looked bad or even funny, in 2022 web designers are resurrecting this style, but in an improved form, taking into account almost 30 years of experience in interface design.
Smart content scrolling

Scrolling is the most common way a user interacts with a page. By adding animation effects to it, we can give people interactive feedback. In 2022, this experience will be better than ever: scrolling through pages will take website visitors on exciting journeys. Some pages turn into whole worlds with illustrations, unusual parallax effects and even 3D elements.
Erin Joo presents one of the simplest examples of smart scrolling by showing us some of her work. This is one of the web trends to make your site more extraordinary .
Minimalism

Minimalism in website design implies a large area of free space without unnecessary elements. With the help of well-placed accents, you can control the user's gaze and lead him to the target actions. The main goal of the minimalism style in design is to achieve a combination of functionality, convenience, aesthetics and atmosphere.
As users spend a lot of time online, it becomes important for them to get information quickly and easily. Various decorative elements become distracting and annoying factors that cause a decrease in attendance. To avoid this, in 2022 web designers should focus on minimalistic page models, making simple and simple design one of the hot trends of the year.
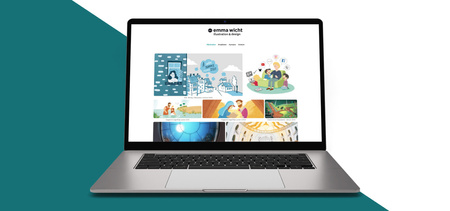
Cartoon

Using a cartoon design can also be a good solution for creating unusual designs. Children are the main audience of cartoons. But who told me that adults can't be interested in making cartoons. A cute cartoon background trend website can catch the attention of different people.
Emma Wicht 's website serves as both a great example of creating cute cartoon designs, as well as her portfolio and website design.
Animations

Sometimes, things are easier to show than to attach a large description of the product in text format. In this case, 3D animation can be successfully applied. Thanks to their use, the user will be able to analyze the proposed product. In 2022, 3D effects will become more voluminous, with a desire for futuristic elements. As a result, it is among the top-10 web trends of 2022.
It can also serve as a design detail. For instance, LEANNE JAE, the website is a great example of combining minimalistic design, while still using 3D animation. Adding a bright 3D animation is a good option.
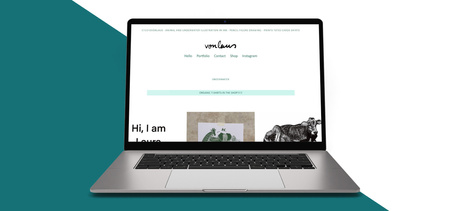
Communication

One of the latest web trends is direct user interaction. Laura shows us how to do it right. This trend allows you to build some kind of connection between the author and the user. And more importantly, this effect can be easily achieved by yourself. You just have to present a dialogue with your potential site visitor.
This trend could replace the usual About Us page as you introduce yourself right from the first page.
Video fragments

2022 will also be marked by the ability to use video files for website development and web design trends. These can be both small video versions and full screen versions. This principle has already been applied in design, but only as a background resource. Now they will be put in the first place, without covering anything.
In 2022, adding Youtube videos to the site will not be enough. Youtube videos will be replaced by intelligent videos, which will be created using creative resources and tools to replace the background, add symbols, icons and logos.
Rebecca Huggblom's website takes inspiration from website trends for flowers and collages, and adds a short video clip.
Dark mode

The process of popularizing this design began in 2019. At first, dark themes were used only in some applications. Today, developers use this look for websites as well. The main brands that actively offer dark themes are Apple, Facebook, Telegram, YouTube, and many others.
The use of the dark theme is controlled manually using the settings. Some options allow you to set a timer for switching. In this case, the user is no longer involved in this.
MATTIAS ANDERSSON shows us some beautiful examples of using dark mode in his website design, using one of the most beautiful trends of 2022.
Why choose Portfoliobox?
Portfoliobox has compiled some of the hottest web design trends for 2022 for you. However, you can find much more information on our Portfoliobox site , depending on what you would like to know for sure. In addition, our platform offers many tools to help you bring all your design ideas to life.
Frequently asked Questions
What are the website trends for 2022?
Major website trends include the use of different fonts, font sizes, and colors. In addition, minimalism and color themes are relevant in 2022.
Where can I find web design trends?
Portfoliobox has compiled a list of the latest web design trends for 2022. As a rule, all important information is on our website.
What is the web design trend?
A web design trend is the current list of design choices and ideas that are considered "hot" for a given period of time.
Are trends really important in design?
Trends may not matter much, but they can help you improve your site's performance.
Should I follow web design trends?
Yes, you can follow them to modernize your site and make it better for your customers.












