Covers and headers are more than just the top sections of your website pages; they are your first chance to make an impression on visitors. A well-designed cover or header can intrigue and engage your audience, setting the tone for their entire experience on your site. Here’s how you can craft these elements to capture attention and effectively convey your brand's essence.
Understanding the Role of Covers and Headers
Covers and headers act as the welcoming committee of your website. They introduce your brand, highlight your main message, and guide visitors to explore more. Given their importance, designing these elements with care and intention is crucial.
Clarity in Design
- Keep It Simple: A clutter-free design ensures your main message stands out. Use clear, legible fonts and minimalistic layouts to convey your message without overwhelming visitors.
- High-Quality Images: Choose images that are striking and high resolution. Whether you’re using stock photos or original images, ensure they are relevant to your content and aesthetically pleasing.

Brand Consistency
- Color Scheme: Stick to your brand’s colour palette to maintain consistency across your website. This reinforces brand identity and enhances recognition.
- Font Style: Use your brand’s typography. Consistent use of fonts helps create a cohesive look and feel across your website.
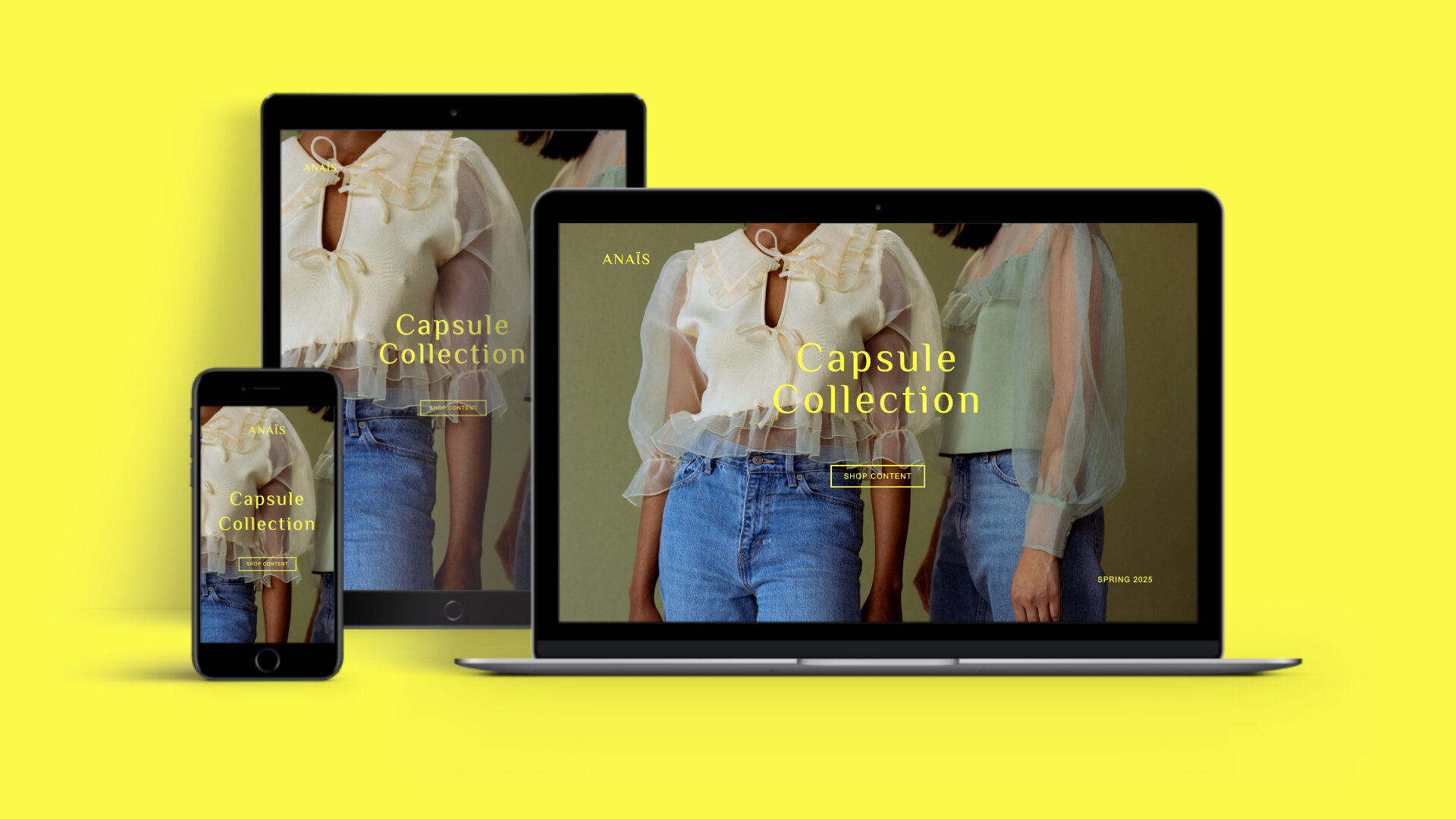
Responsive Design
Ensure your covers and headers look great on all devices. Responsive design is key to providing a seamless experience, whether visitors are on a desktop, tablet, or smartphone. Test how these elements adapt to different screen sizes and adjust as needed using the mobile settings.

Incorporating Visual Hierarchy
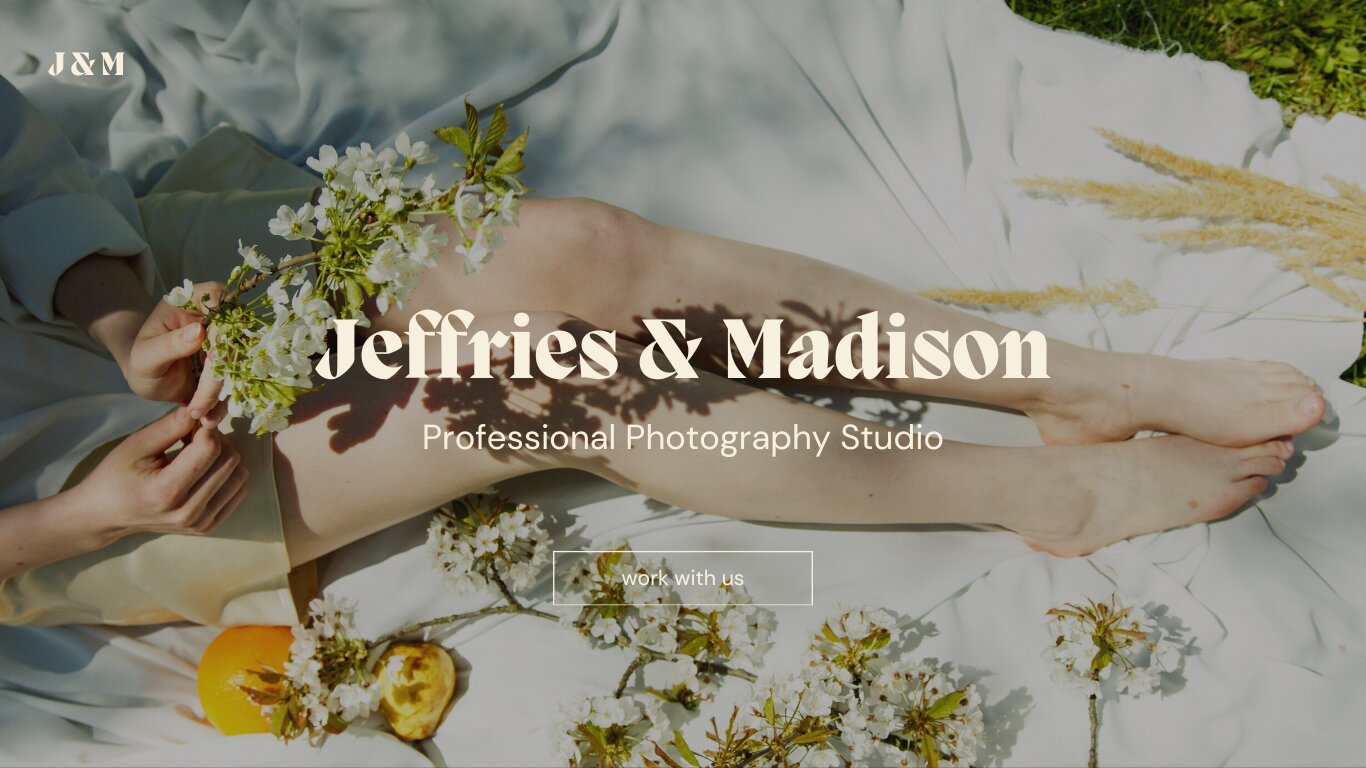
- Focal Points: Use design elements like size, colour, and placement to highlight the most important information or call-to-action (CTA) buttons.
- Layering & Overlay: Experiment with layering text over images to create depth and focus. Use Portfoliobox’s overlay feature to add a colour overlay to your background images. This enhances the visual appeal by using contrasting colours and improves text readability. By choosing an overlay colour that complements your brand and ensures legibility, you can make your headers more striking and deliver your message more effectively.

Adding Personal Touches
- Unique Graphics: Incorporate custom graphics or illustrations that reflect your personality or brand's uniqueness. This can make your headers more memorable.
- Interactive Elements: Consider adding interactive elements like hover effects on CTA buttons or animations to engage users immediately.

Your website’s covers and headers are pivotal in making a strong first impression. By focusing on clarity, brand consistency, responsive design, visual hierarchy, and personal touches, you can create captivating visuals that draw attention and encourage visitors to engage with your content. Remember, the goal is to design covers and headers that are not just beautiful but also meaningful and reflective of your brand's story.












