Table of Contents
After creating your Event, the next step is to make it easy for your customers to book it. To achieve this, you must create a Bookable Services & Events page, allowing customers to book your event or service easily. Below are some examples to help you set up your booking page.
To display all your booking services
Create a booking service page
- Click Create
- Click on E-Commerce
- Choose Booking
- Select a template
- All your bookings will be displayed on this page
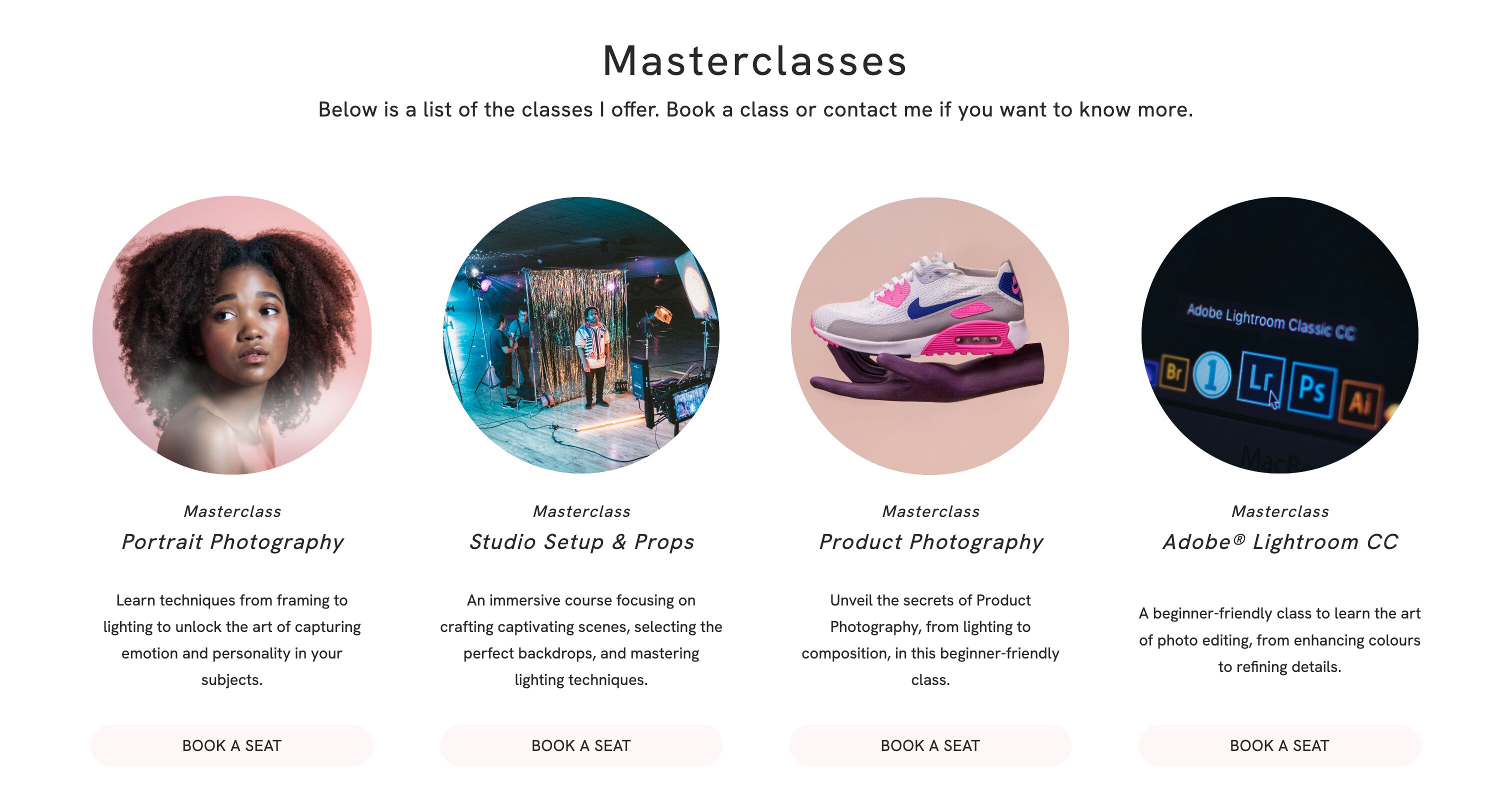
Below is an example of a page displaying all the bookings.

Create a booking service section
- On an existing page, click Add Section
- Click on E-Commerce
- Choose Booking
- Select a template
- All your bookings will be displayed in this section
To display a single booking service
Create a One Service booking page
- Click Create
- Click on E-Commerce
- Choose Booking
- Select the template: One Service
- Edit the sample information on the page
- Edit the button to link to your chosen event
- Select a Booking already created.
- Decide whether you want to Open the checkout directly and if you want to select any alternatives.
- Open the checkout directly: When clicking on the booking link, the booking will be added to the card, and your customer will be redirected to a checkout page to proceed with payment.
- Select any alternatives: If you select an alternative, your customer will book that specific alternative. If you don't select an alternative, your customers can choose one that fits them.
















