Table of Contents
Marvel app is a design and prototyping tool that allows designers to easily create interactive, mobile, and web interfaces, providing a collaborative platform for user testing and feedback. It streamlines the design process, from wireframing to prototyping, without the need for coding.
Get the iframe code from Marvel app
- Login to your Marvel app account.
- Open the prototype you wish to embed on your portfolio.
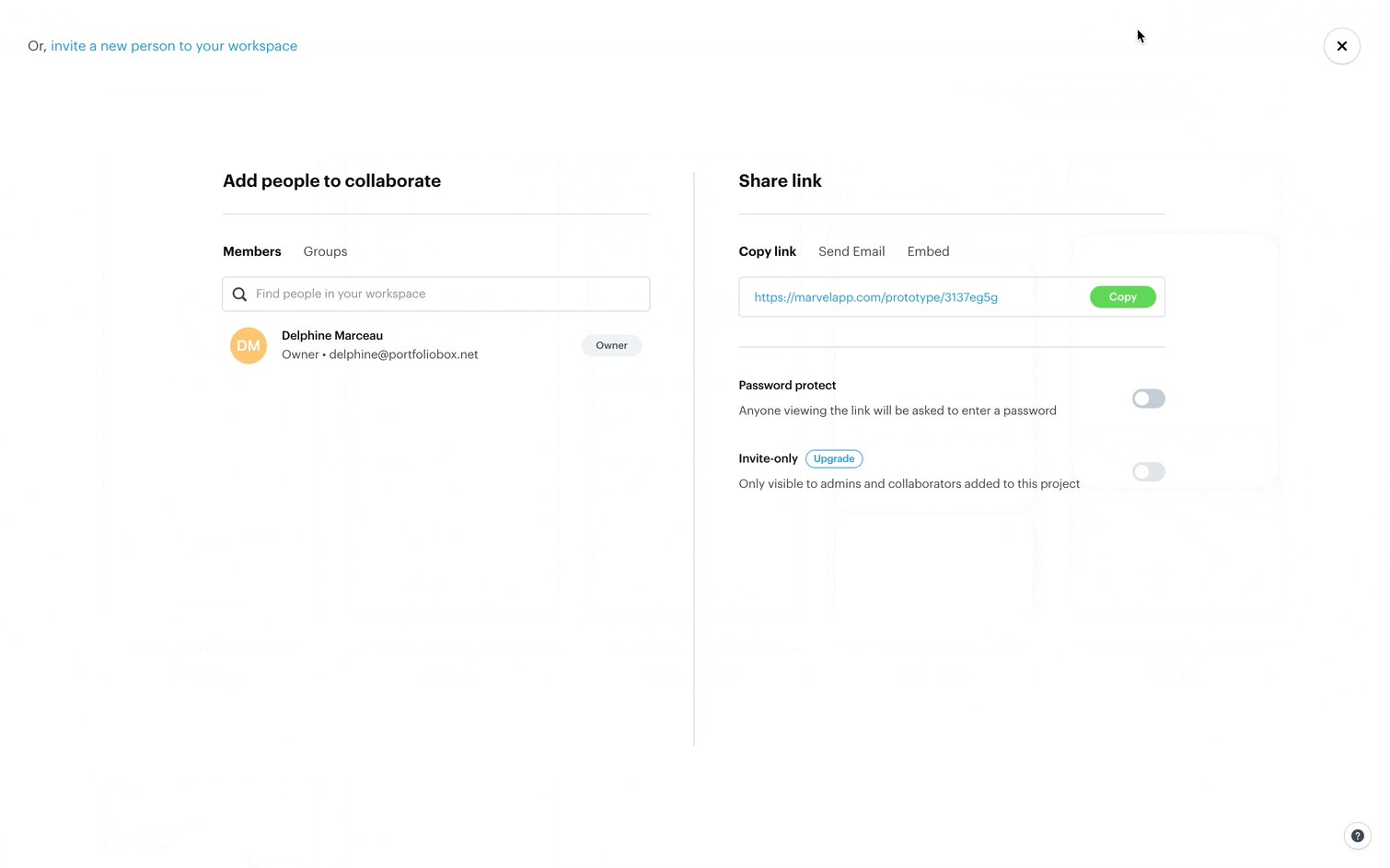
- Click the Share button at the top right corner.
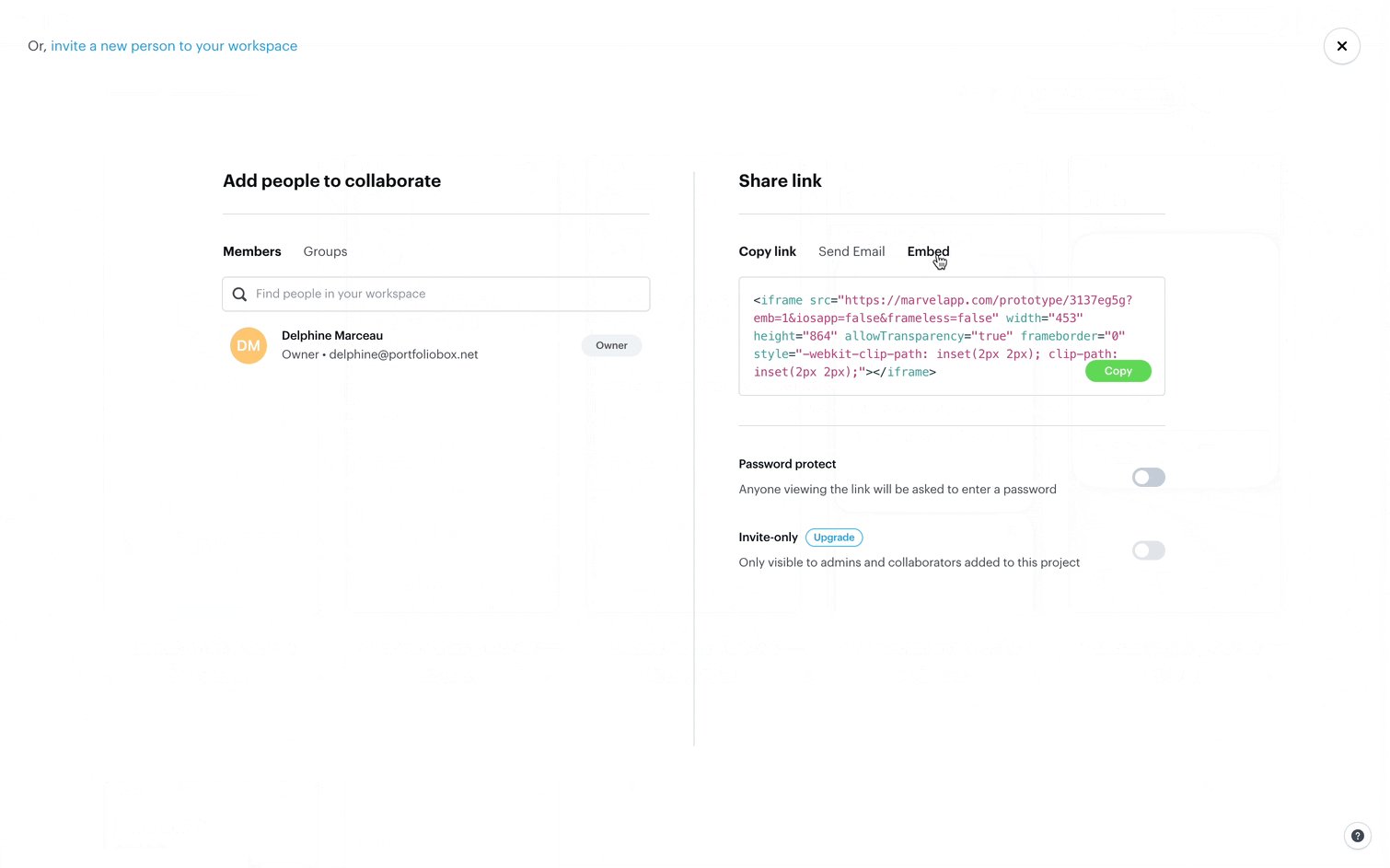
- A new window will appear, choose Embed.
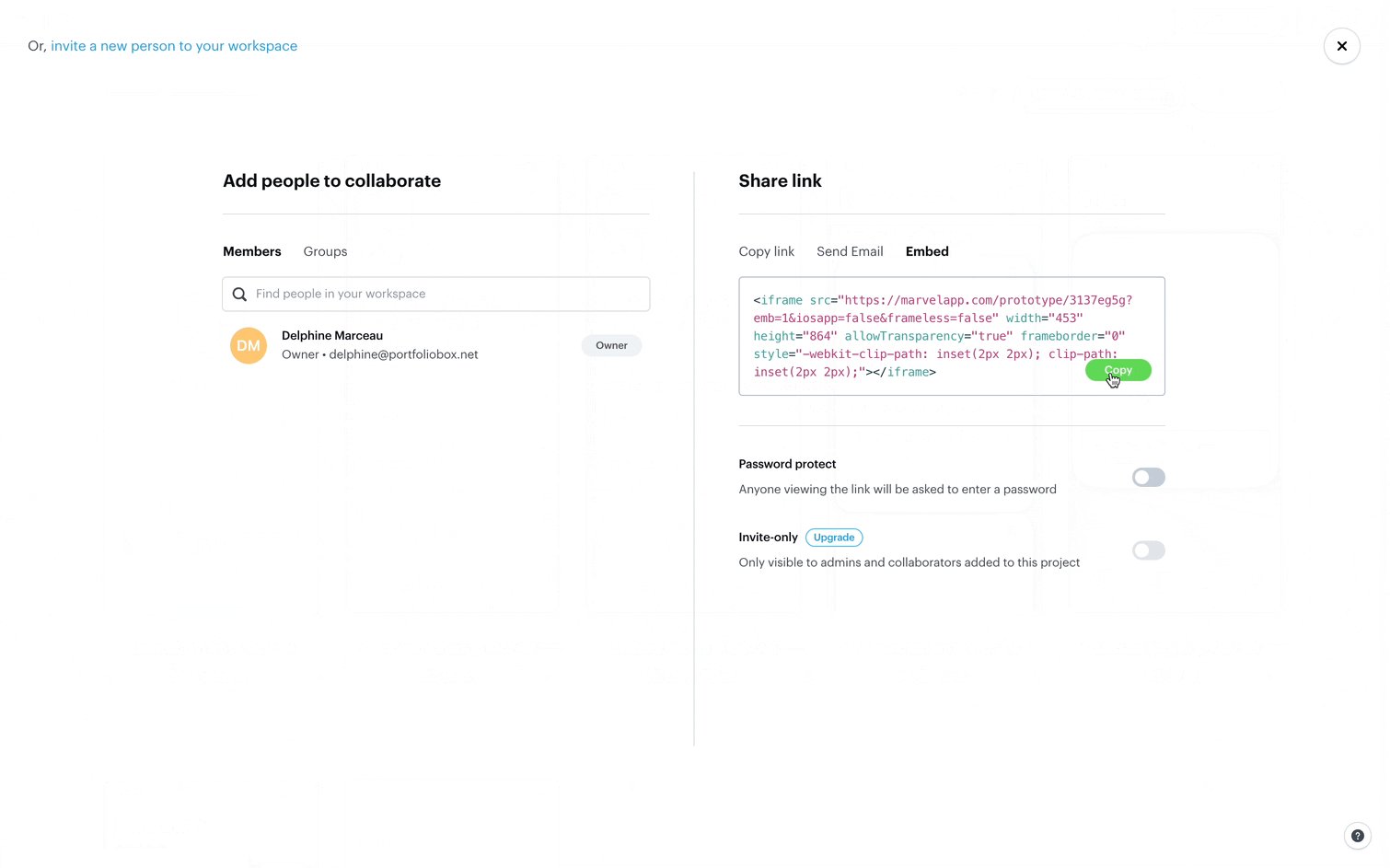
- Click Copy.

Add the Marvel app element to your Portfoliobox portfolio
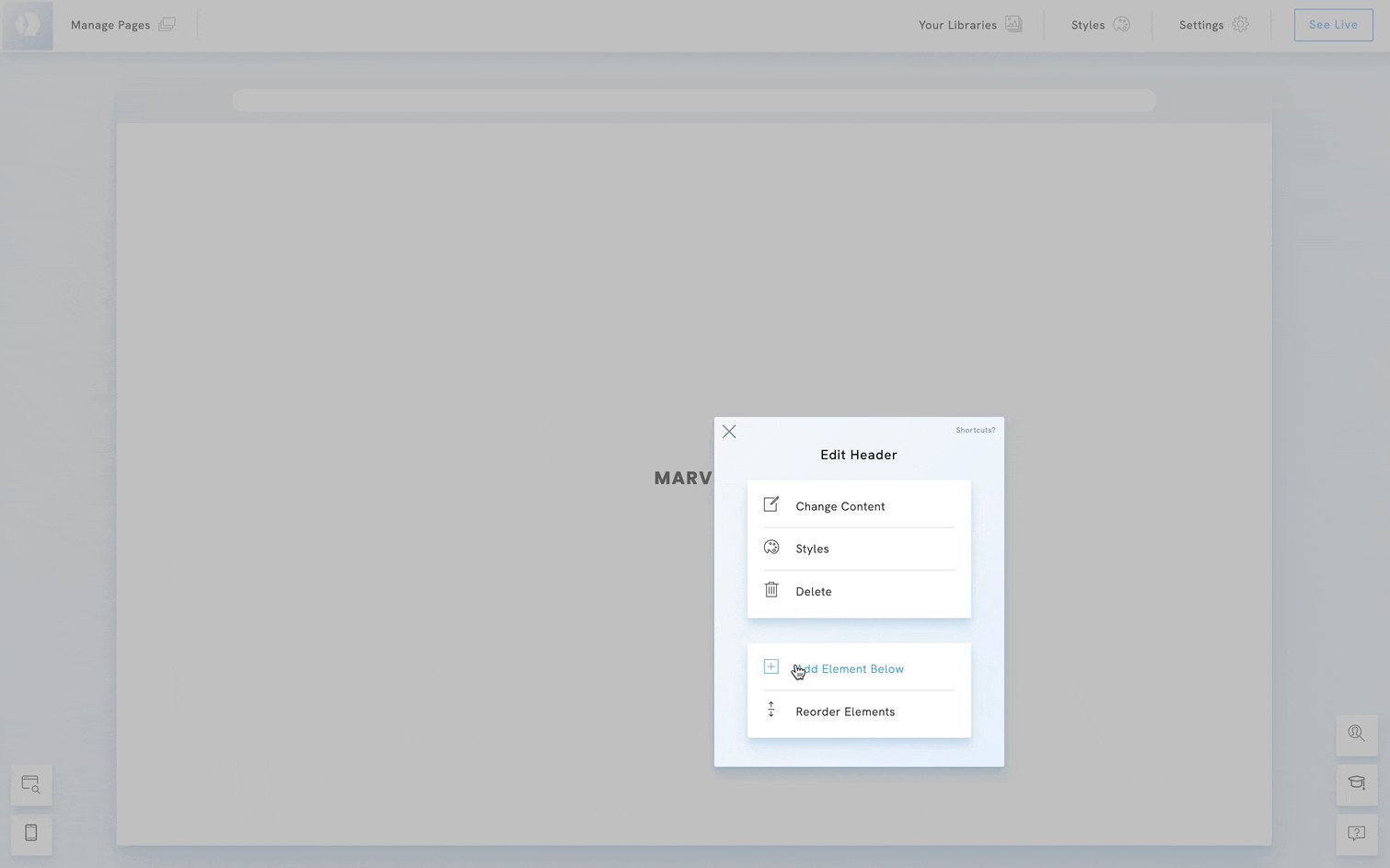
- In your Portfoliobox portfolio, right-click on an element.
- In the Context menu, click Add Element Below.
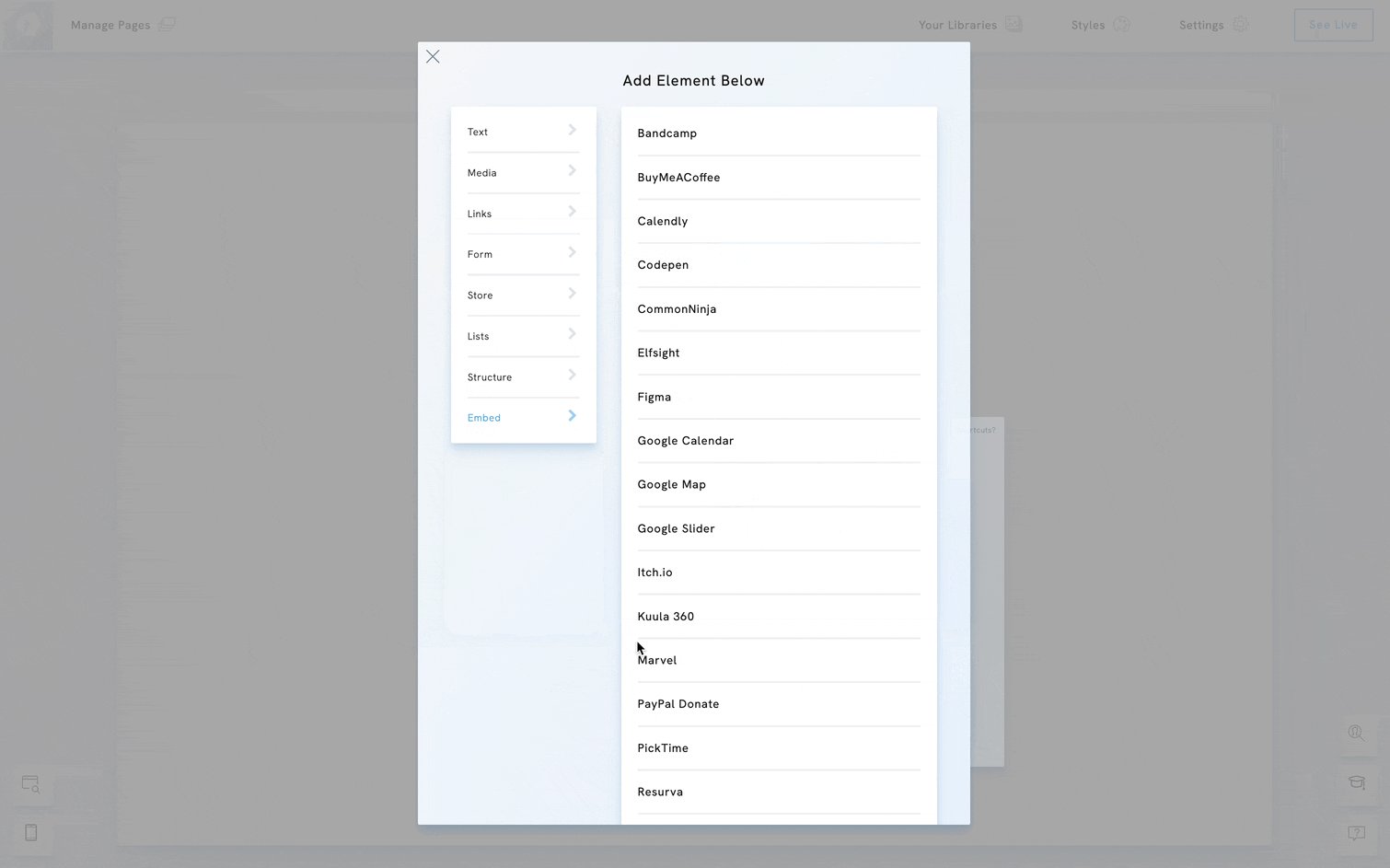
- Go down to Embed.
- Choose Marvel and click Add.
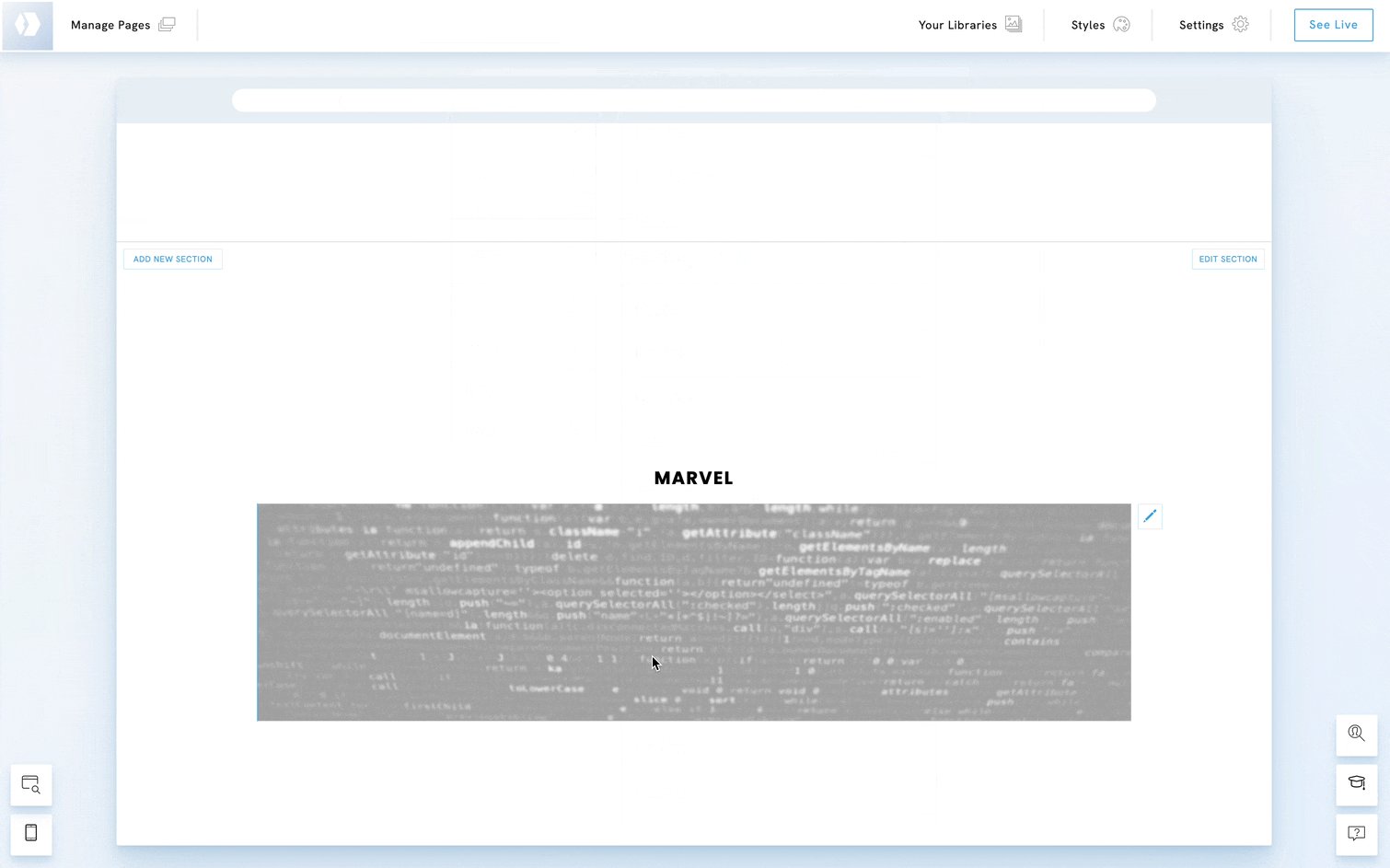
The element is added but is empty. You now need to paste the code from Marvel app.

Paste the Marvel app iframe code
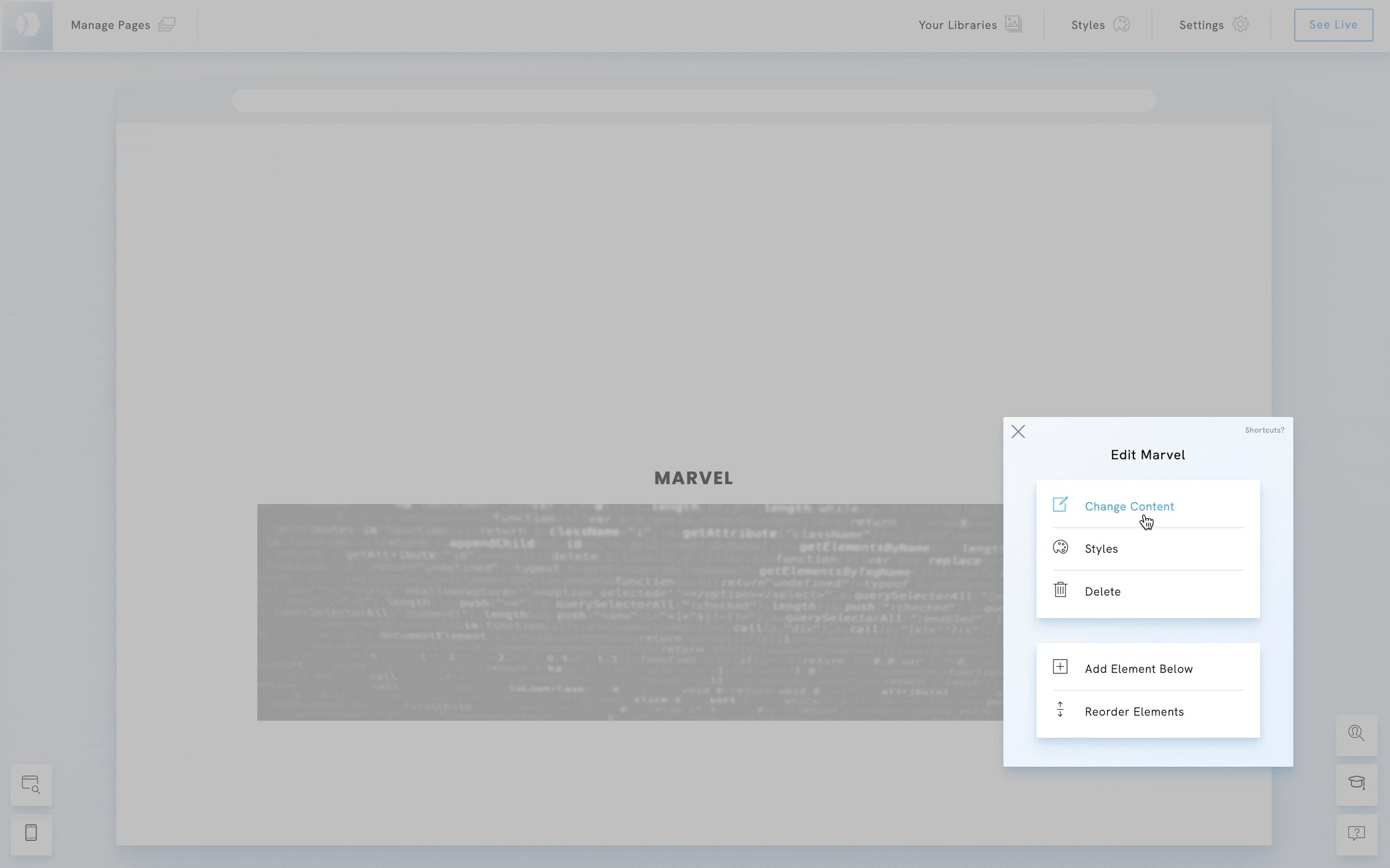
- Righ-click the element you just added.
- Choose Change content.
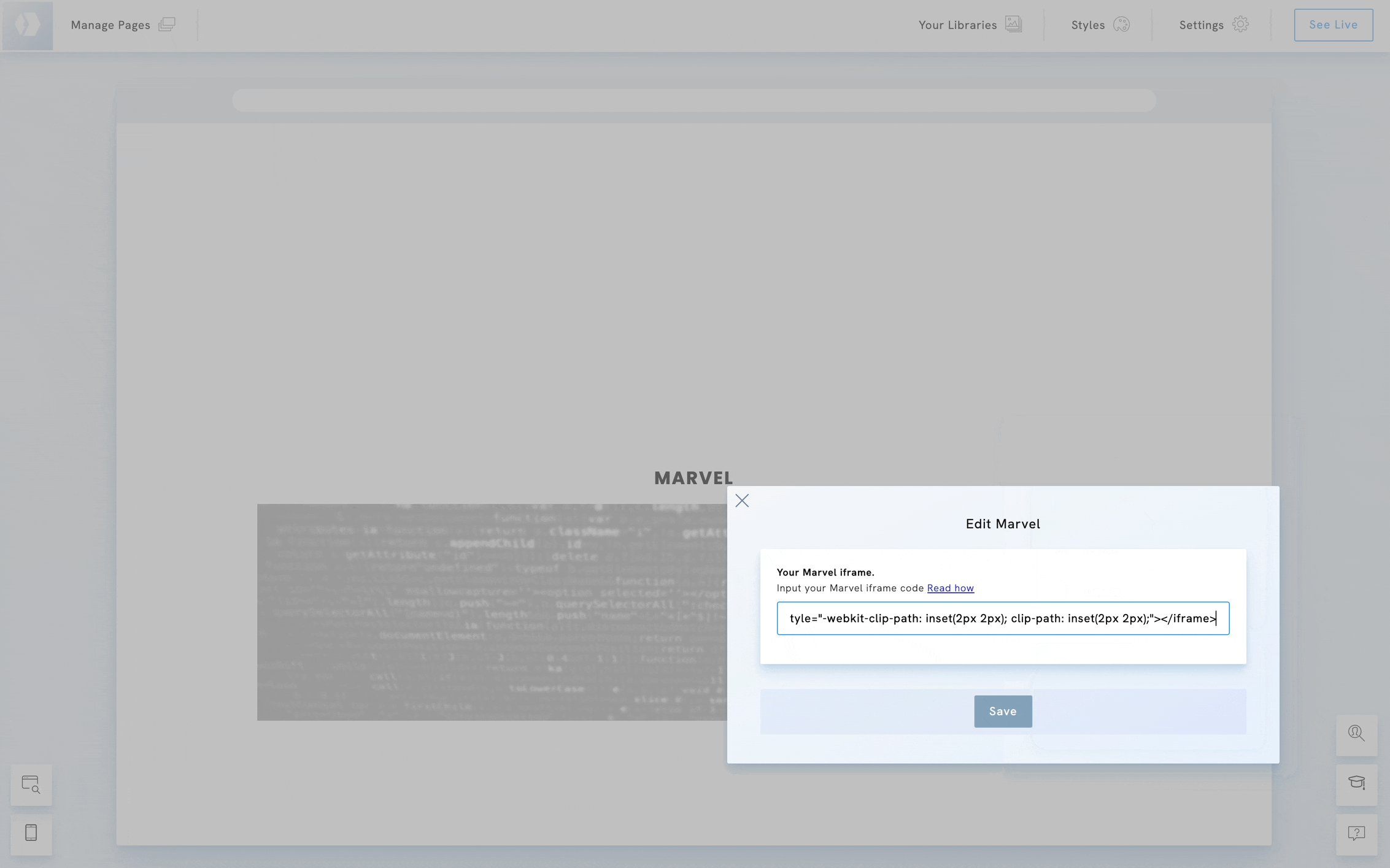
- Paste the iframe code of your Marvel prototype.
- Click Save.

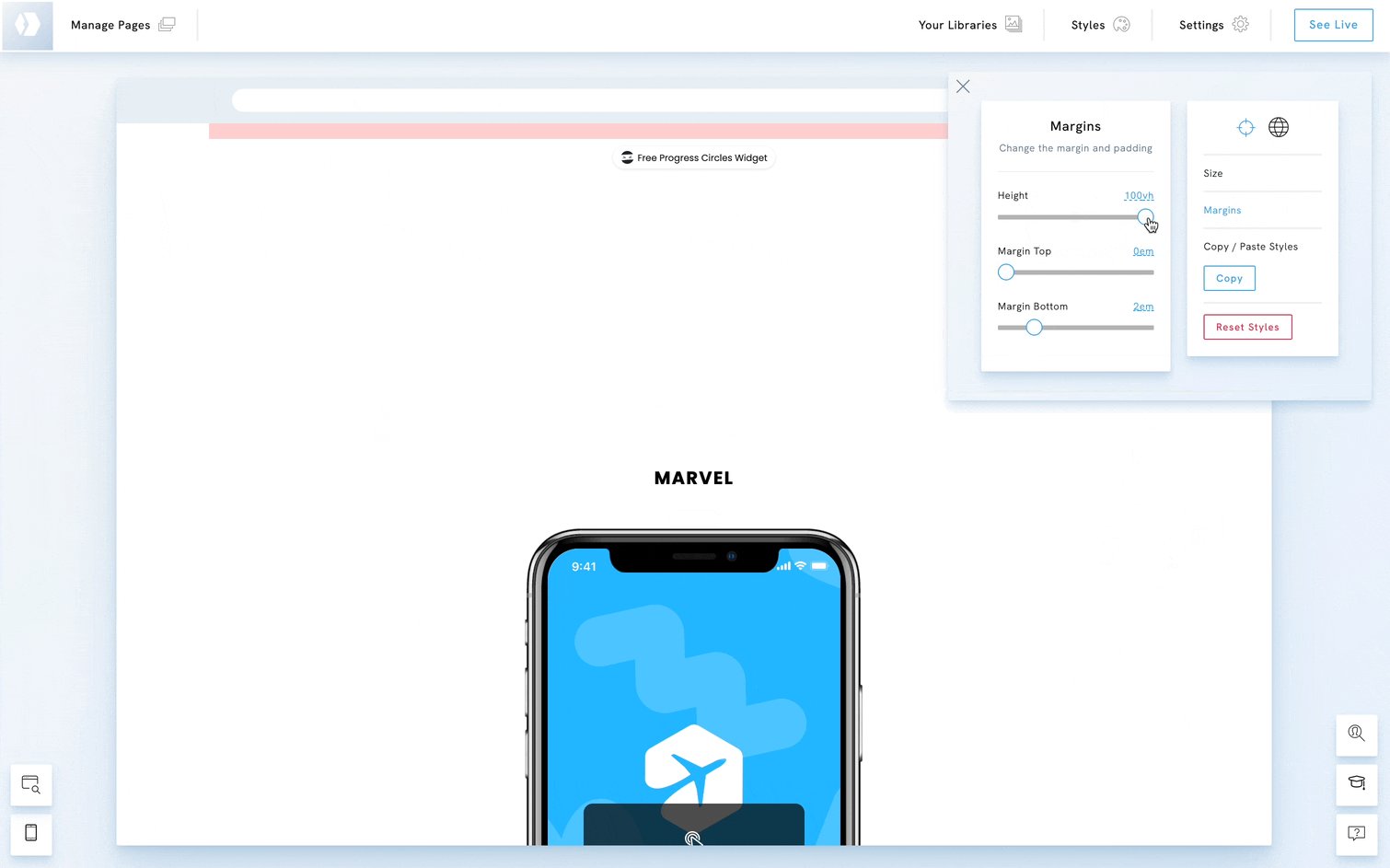
Style the element
Change the element's style to edit its width and height if needed.